こんにちは。
ブログのようなコンテンツボリュームが多いページを解析するとき、「しっかり内容を読んでくれているのか?」が気になりますよね。
本ブログも解析をときどき行うのですが、通常の指標では読了具合を評価することができません。
そこで今回は、Googleタグマネージャーを使い、「ユーザーがページをどこまでスクロールしてくれたのか」を取得してみようと思います。
Googleタグマネージャーの設定方法
スクロール率を計測する際、これまではJavaScriptを記述したりと高度な設定が必要でした。
ですが、2017年10月にスクロール率の計測がGoogleタグマネージャーの新機能として追加されたため、現在では簡単に設定できるようになっています。
それでは早速、設定方法です。
1. 組み込み変数を追加
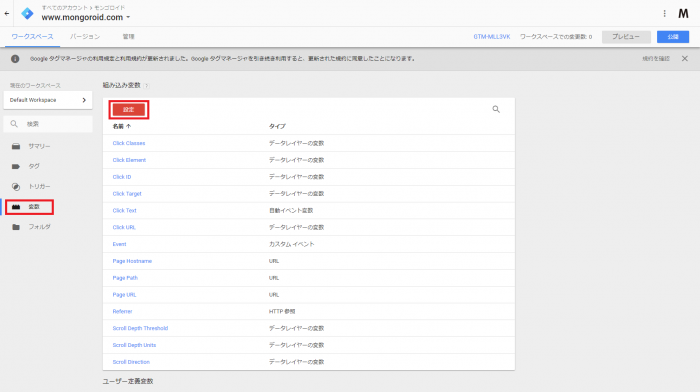
変数 > 設定をクリック。設定は「ユーザー定義変数」ではなく、「組み込み変数」のほうをクリックしてください。

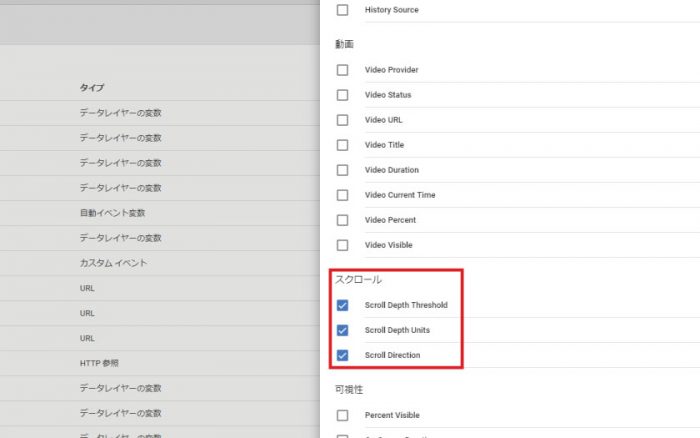
「Scroll Depth Threshold」「Scroll Depth Units」「Scroll Direction」の3つをチェック。

この変数の意味は下記のとおりです。
- Scroll Depth Threshold → スクロール距離を示す値
- Scroll Depth Units → しきい値の指定に使用される値(パーセントかピクセルか)
- Scroll Direction → スクロールの方向が縦か横かを示す値
今回使用する変数は「Scroll Depth Threshold」のみですが、せっかくなので他の2つもチェックしておきましょう。
2. トリガーを追加
次に新しくトリガーを作成します。

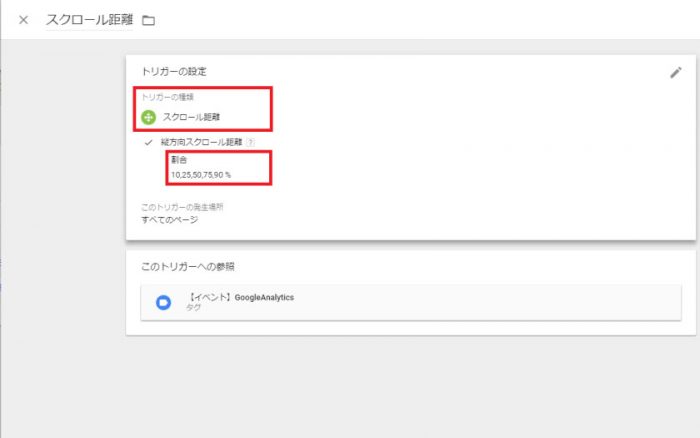
- トリガーの種類 → スクロール距離
- 縦方向スクロール距離にチェック
- 割合 → 10,25,50,75,90
- このトリガーの発生場所 → 任意で設定
「トリガーの種類」で「スクロール距離」というものがあるので、こちらを使いましょう。
割合の部分は「10,25,50,75,90」としていますが、ここは自由に設定可能です。
ちなみに90%を最大としているのは、あくまでもコンテンツがどこまで読まれているかを計測すべく、フッター部分の計測を除外しておくためです。
3. イベントトラッキング用のGoogleアナリティクスタグを追加
イベントトラッキング用のGoogleアナリティクスタグを新しく追加します。

- トラッキングタイプ → イベント
- カテゴリ → 任意(画像ではわかりやすくページスクロールとしています)
- アクション → {{Page URL}}
- ラベル → {{Scroll Depth Threshold}}
上記の意味は、Googleアナリティクス画面上で
- イベントカテゴリにはページスクロールと表示
- イベントアクションは対象ページのURLを表示
- イベントラベルはスクロール率を表示
となるように設定しています。
4. 作成したトリガーとタグを紐づけ
最後に作成したトリガーとタグを紐づければ完成です。
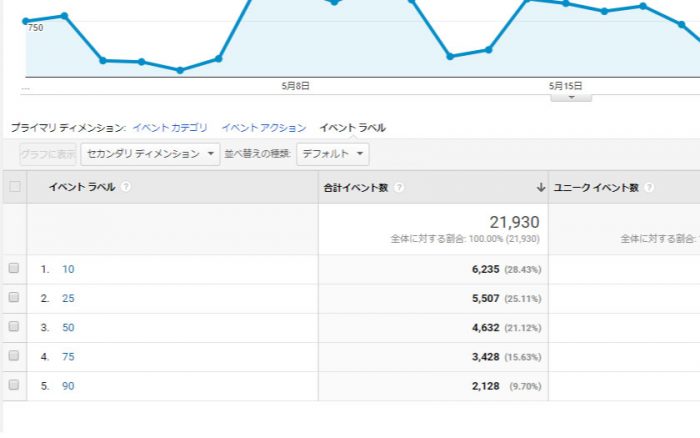
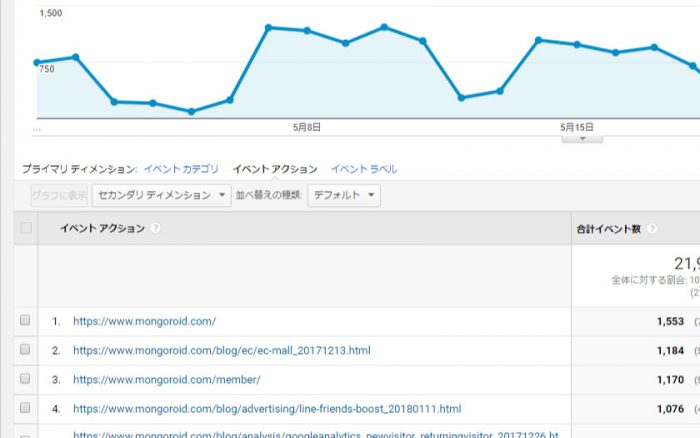
Googleアナリティクス上で確認すると、こんな感じです。


イベントラベルにスクロール率が、イベントアクションに対象のURLが取得できています。
あとはセカンダリディメンションで、この2つをかけ合わせれば、各記事のスクロール率を把握できますね。
その他の活用方法
Googleタグマネージャーに慣れていれば、サッと設定できたと思います。
簡単にできますが、LPの評価指標にも使えますし、「最後までスクロールしたユーザーにのみリマーケティングを配信する」といった応用などにも使えるので、便利な設定ですね。
ぜひ試してみてください。