こんにちは。
いきなりですが、Googleアナリティクスは便利ですけど、ときどき困ることがありますよね。
たとえば、
- ページは変わっているのに、URLが変わらないので遷移を計測できない。
- ドメインが異なるサイトを同一サイトとして計測できない。
- PDFなど、タグが設置できないものは計測できない。
などなど、壁にぶつかることがあると思います。
今回はその中でも、1の解消方法をご紹介します。
他のものはまた今度、ご紹介しますね。
そもそも同一URLだと、なんで計測できないの?
同一URL、つまりページが遷移してもURLが変わらないものの代表格として「フォーム」があります。
たとえば、こんな感じです。
↓
確認画面:https://www.mongoroid.com/wp/contact/
↓
完了画面:https://www.mongoroid.com/wp/contact/
このように「入力~完了」までURLが変わらないフォームがときどきありますよね。
この場合、ページが読み込まれるたびにGoogleアナリティクスにデータは送られているのですが、同一URLのためページが遷移しているかどうかがGoogleアナリティクスの画面からは把握できないのです。
入力~完了までユーザーが遷移したとしても画面上では、
と表示されるだけで、本当にちゃんと遷移されているかが判断できません。
で、解決方法ですが「仮想ページビュー」という設定を行います。
仮想ページビューってなに?
名前の通り、「架空のページがあるようにGoogleアナリティクスにデータを送る」方法です。
先ほどの例でいうと、こんな感じに架空のデータを送るということです。
↓
確認画面:https://www.mongoroid.com/wp/contact/confirm
↓
完了画面:https://www.mongoroid.com/wp/contact/thanks
このようにURLを記録することができれば、Googleアナリティクスの画面上でも、完了画面までちゃんと遷移がされているかを確認することができます。
さて、その設定方法ですが2種類あります。
- Googleアナリティクスのタグに追記する
- Googleタグマネージャーで設定する
それでは、1つずつご紹介しますね。
※どちらもユニバーサルアナリティクスタグでの設定方法です。グローバルサイトタグの設定方法はまた別記事で。
Googleアナリティクスのタグに追記する
まずは入力、確認、完了画面ごとに架空のURLを決めます。
このURLはなんでもいいので、自社でわかりやすいものに決めましょう。
入力画面:https://www.mongoroid.com/wp/contact/input
↓
確認画面:https://www.mongoroid.com/wp/contact/confirm
↓
完了画面:https://www.mongoroid.com/wp/contact/thanks
ここでは上記例で書いたURLに設定するとして、Googleアナリティクスタグに追記を行ってみます。
追記部分は下記です。
変更前
[html]
ga(‘create’, ‘UA-XXXXX-Y’, ‘auto’);
ga(‘send’, ‘pageview’);
[/html]
変更後
[html]
ga(‘create’, ‘UA-XXXXX-Y’, ‘auto’);
ga(‘send’, ‘pageview’, {‘page’: ‘URL’, ‘title’: ‘タイトル’});
[/html]
「URL」には上記で決めた「架空のURL」を、「タイトル」は「入力画面」などの「架空のタイトル」を入れます。
上記例を使って、具体的に書くとこんな感じです。
入力画面
[html]
ga(‘create’, ‘UA-XXXXX-Y’, ‘auto’);
ga(‘send’, ‘pageview’, {‘page’: ‘/contact/input’, ‘title’: ‘入力画面’});
[/html]
確認画面
[html]
ga(‘create’, ‘UA-XXXXX-Y’, ‘auto’);
ga(‘send’, ‘pageview’, {‘page’: ‘/contact/confirm’, ‘title’: ‘確認画面’});
[/html]
完了画面
[html]
ga(‘create’, ‘UA-XXXXX-Y’, ‘auto’);
ga(‘send’, ‘pageview’, {‘page’: ‘/contact/thanks’, ‘title’: ‘完了画面’});
[/html]
あとは「リアルタイム」で、URLが分かれているかを確認すれば設定完了です。
Googleタグマネージャーで設定する
次にGoogleタグマネージャーを使って設定する方法です。
こちらも、まず入力、確認、完了画面のURLをなんでもいいので決めましょう。
決めたら、Googleタグマネージャータグの直下に新たに下記タグを追加します。
こんな感じです。
[javascript]
<script>
dataLayer.push({
‘trackPageview’: ‘URL’,
‘event’: ‘loadready’
});
</script>
[/javascript]
これも具体的に書いてみると……
入力画面
[javascript]
<script>
dataLayer.push({
‘trackPageview’: ‘/contact/input’,
‘event’: ‘loadready’
});
</script>
[/javascript]
確認画面
[javascript]
<script>
dataLayer.push({
‘trackPageview’: ‘/contact/confirm’,
‘event’: ‘loadready’
});
</script>
[/javascript]
完了画面
[javascript]
<script>
dataLayer.push({
‘trackPageview’: ‘/contact/thanks’,
‘event’: ‘loadready’
});
</script>
[/javascript]
ここまではGoogleアナリティクスタグに追記する方法に似ていますね。
ただGoogleタグマネージャーを使う場合は、Googleタグマネージャー側の設定も必要になります。
Googleタグマネージャー側の設定手順
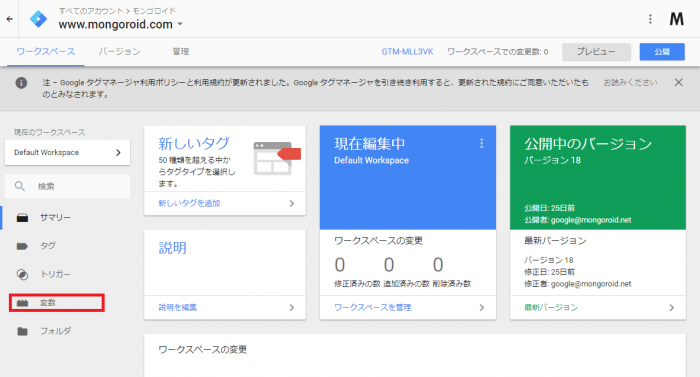
1. まずログインして該当コンテナにアクセス。その後、「変数」カテゴリをクリックします。

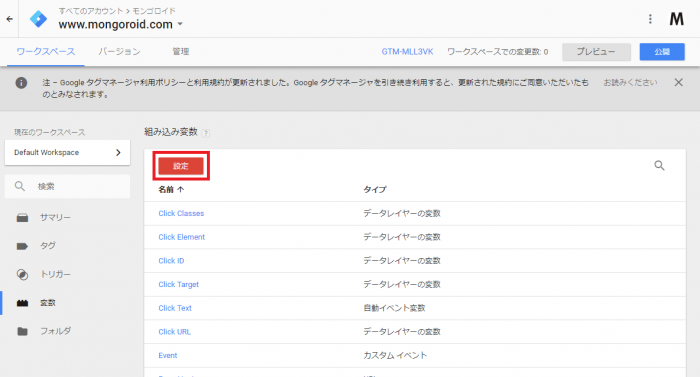
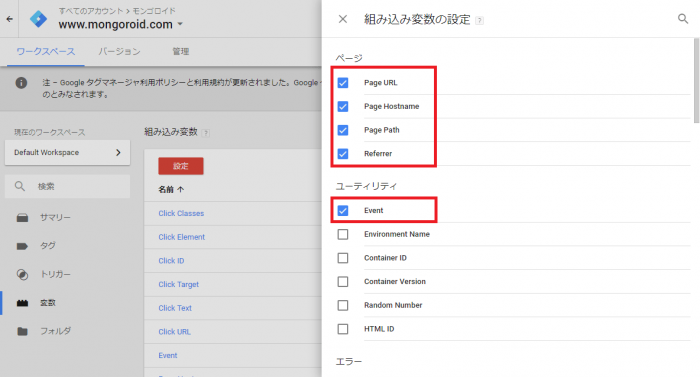
2. 次に「設定」をクリックします。

3. そして下記要素をチェック。

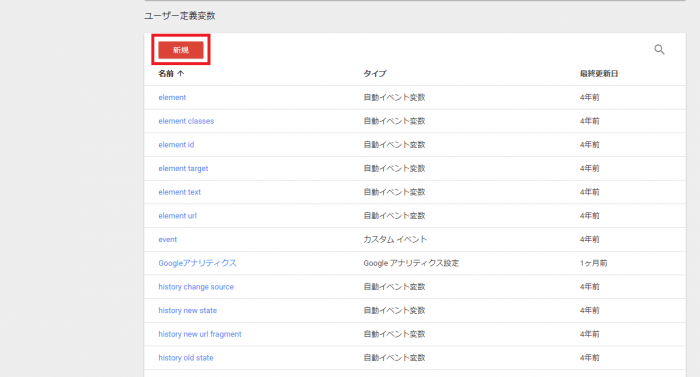
4. 新たに「ユーザー定義変数」を作成します。「新規」をクリック。

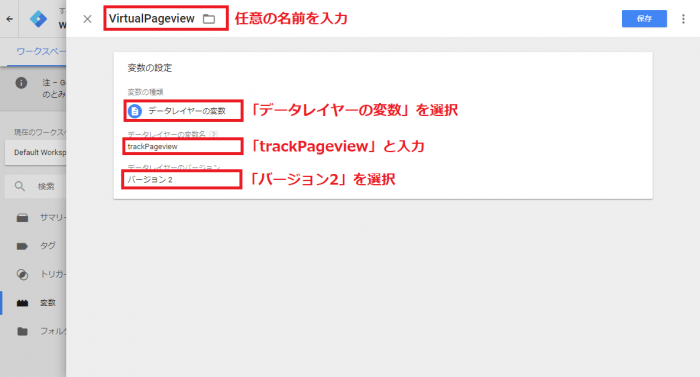
5. 各項目は下記をそのまま入れてもらって問題ありません。

- タグの名称は任意
- 変数の種類は「データレイヤーの変数」を選択
- データレイヤーの変数名は「trackPageview」と入力
- データレイヤーのバージョンは「バージョン2」を選択
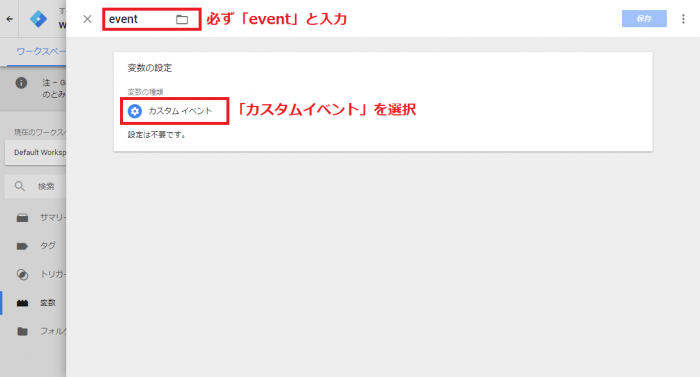
6. そして、今回設定した内容が、「event」の「loadready」時にのみ発動するように、もう一つ変数を作成します。
すでに「event」というカスタムイベントがあれば設定する必要はありませんが、ない場合は必ず名前を「event」にして作ってくださいね。

- タグの名称は必ず「event」
- 変数の種類は「カスタムイベント」を選択
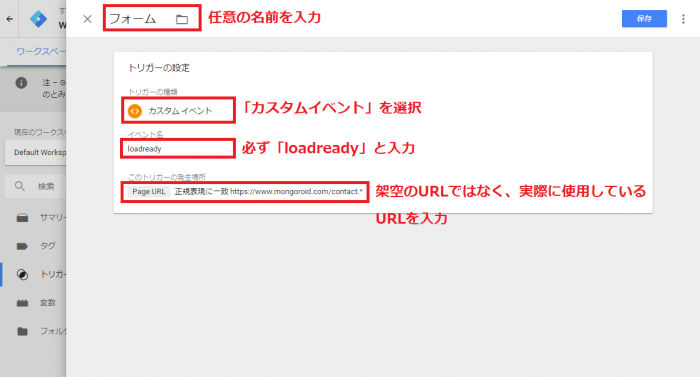
7. 次に、作った変数を組み込んだトリガーを作成します。注意点としては、イベント名を「loadready」にすることです。

- タグの名称は任意
- トリガーの種類は「カスタムイベント」を選択
- イベント名は必ず「loadready」と入力
- 実際使用しているURLを入力
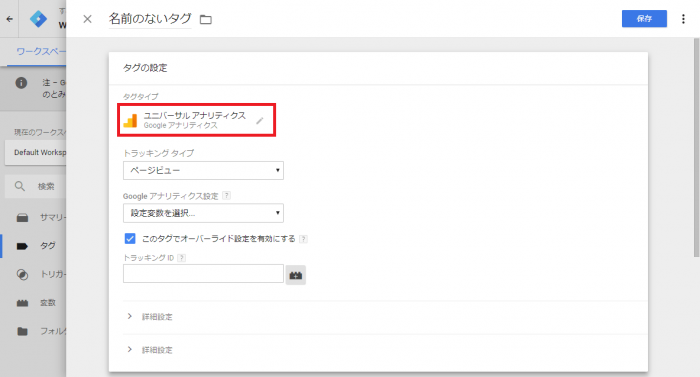
8. ここがややこしいのですが、タグをトリガーと紐づけていきます。新しくタグを作成、タグタイプは「Googleアナリティクス」を選択します。

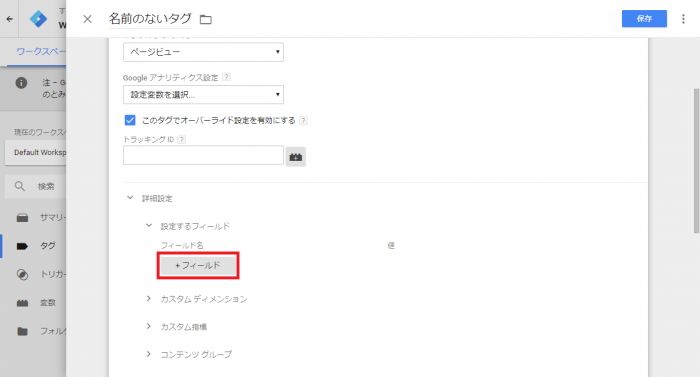
「詳細設定」から「設定するフィールド」をクリック。そして「+フィールド」をクリックします。

そして、フィールド名に「page」、値に先ほど作った変数名を入力します。
※今回であれば「{{VirtualPageview}}」と入力

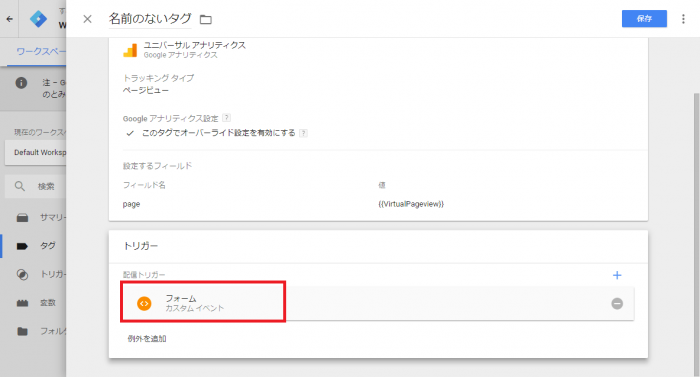
先ほど作ったトリガーを紐づけて、任意の名前をつけ保存します。

最後に注意なのが、
現Googleアナリティクスタグからは7で作ったトリガーを除外する
ことです。
現Googleアナリティクスタグからトリガーを除外しておかないと、フォームのみ2重でタグが発火してしまい、フォームだけなぜかページビュー数が多い……ということになりかねません。
あとはGoogleタグマネージャーを公開し、Googleアナリティクスの「リアルタイム」で確認すれば完了です。
まとめ
仮想ページビューを設定することで、Googleアナリティクスの目標達成プロセスも設定できて、課題発見に役立つと思います。
またフォーム以外でも、URLが変わらないものであれば、この設定を使うことができます。
ぜひ試してみてください。
※2017年12月の記事です。Googleにより設定方法や詳細が変更されている場合があります。