はじめまして、モンゴロイドのデザイナーです。このブログでは「私が気に入った」「使ってみたい」「普段から使う」など、いろいろ溜めていた制作に役立つ諸々を紹介していきます!!
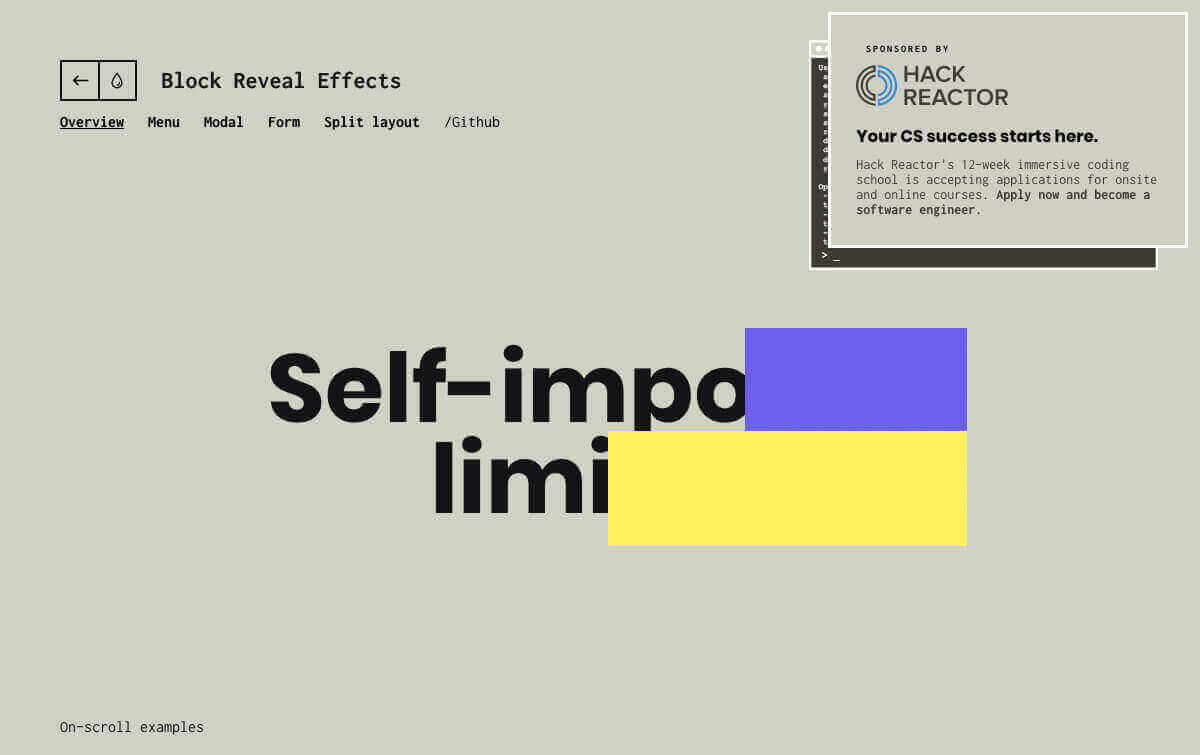
今回、紹介するWebアニメーションは「Block Reveal Effects」です!
codropsで公開されているアニメーションの一つです。簡単に説明すると、非表示にしている要素を、スクロール時に左右から表示させる仕組みになります。
ちなみに、モンゴロイドサイトにも使用しております!
Block Reveal Effectsをダウンロード

https://tympanus.net/codrops/2016/12/21/block-reveal-effects/
codropsページに「Download source」ボタンがありますので、データをダウンロードできます。ダウンロードしたデータの中から今回使用するのは下記になります。
- index.html
- js
-
・anime.min.js
・main.js
・scrollMonitor.js
Block Reveal Effectsのセットアップ方法
プラグインの設置
まず、「anime.min.js」「main.js」「scrollMonitor.js」をサイトの下部に設置しましょう!
[html]
<script src="js/anime.min.js"></script>
<script src="js/scrollMonitor.js"></script>
<script src="js/main.js"></script>
[/html]
ソース上の設定
次に、HTMLのソース上で、アニメーションさせたい要素にid=”title01”を追加します。
[html]
<main>
<h2 id=”title01”>BOARD</h2>
</main>
[/html]
jsの設定

画像のように左からアニメーションさせてみます。
[javascript]
(function() {
setTimeout(title01, 10);
function title01() {
var scrollElemToWatch_1 = document.getElementById(‘title01’),
watcher_1 = scrollMonitor.create(scrollElemToWatch_1, -100),
rev1 = new RevealFx(scrollElemToWatch_1, {
revealSettings : {
bgcolor: ‘#000000’,
duration: 300,
onStart: function(contentEl, revealerEl) {
anime.remove(contentEl);
contentEl.style.opacity = 0;
},
onCover: function(contentEl, revealerEl) {
contentEl.style.opacity = 1;
anime({
targets: contentEl,
duration: 100,
delay: 10,
easing: ‘easeOutExpo’,
opacity: [0,1]
});
}
}
})
watcher_1.enterViewport(function() {
rev1.reveal();
watcher_1.destroy();
});
}
})();
[/javascript]
ソース上で追加したid名を上記のtitle01部分に入力します。
その後、アニメーション時の背景色と速度を設定します。
・bgcolorの箇所で背景色
・durationの箇所で速度
これで、jsの設定は完了です!
ちなみに、アニメーション箇所を追加する場合は、
上部のコードを複製し、「scrollElemToWatch_1」「title01」「watcher_1」「rev1」の部分の数字を変更してください。
また、右からアニメーションさせるときは、revealSettings内に「direction: ‘rl’,」を追加するだけでOKです!
cssの設定
cssの設定は簡単です!
下記のコードを追加するだけで完了です!!
[css]
.block-revealer__element {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #000;
pointer-events: none;
opacity: 0;
}
[/css]
これで、全ての設定が完了です!
実装すると、下記のページのようにアニメーションします!
https://www.mongoroid.com/wp/member/
対応ブラウザですが、
IE10〜、Safari ver.11.0、Chrome ver.61.0、Firefox ver.56.0では、ちゃんと動作しました!