こんにちは、モンゴロイドのデザイナーです。
最近webサイトなどで、Instagram風の画像を使っているのをよく目にすると思います。
そこで今回は「Instagram.css」を使って、Instagram風の画像を実装したいと思います!
ダウンロード

https://github.com/picturepan2/instagram.css
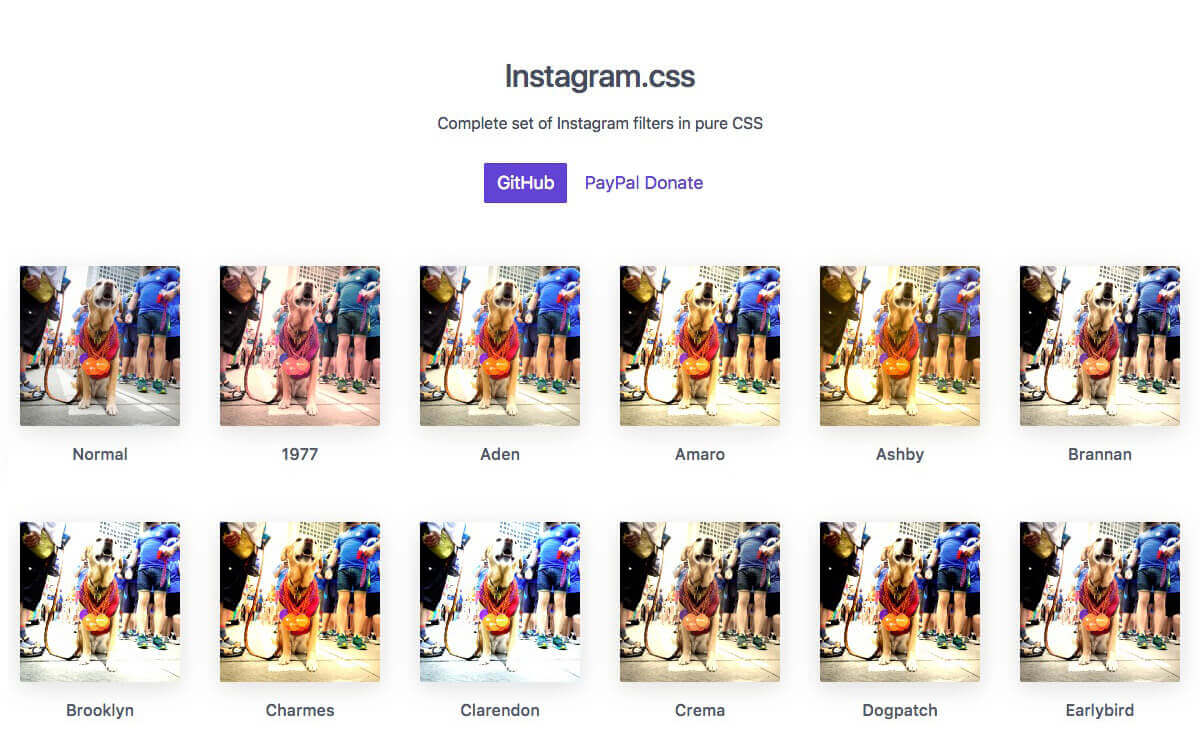
GitHubボタンをクリックし、ダウンロードページに移動します。
移動先のページの右側にある「Download source」ボタンを押すと、必要なデータをダウンロードできます。
ダウンロードしたデータの中から今回使用するのは下記です。
- index.html
- instagram.css
セットアップ
CSSの設置
まずは、「instagram.css」をサイトのhead内に設置しましょう!
[html]
<link rel="stylesheet" href="dist/instagram.css">
[/html]
ソース上の設置
次に、HTMLのソース上で、filter-○○○○部分をclassでつけてあげると、任意の見栄えになります。
[html]
<div class="column col-2 col-md-3 col-sm-6 col-xs-12">
<div class="card">
<div class="card-image filter-1977">
<img src="assets/img/instagram.jpg" class="img-responsive">
</div>
<div class="card-header">
<span class="h6">1977</span>
</div>
</div>
</div>
[/html]
バリエーションの紹介
全41種類のバリエーションがあり、その中のいくつかをご紹介します。
filter-1977

filter-reyes

filter-poprocket

filter-willow

filter-xpro-ii

まとめ
Instagram風の画像を取り入れるとおしゃれになると思います。今後の案件などで、よかったら使ってみてください!