こんにちは、モンゴロイドのデザイナーです。
日々、webデザインの表現が進化している今日この頃。
新しい表現がどんどん増えていく中で、流行りを見逃さないためにも最近注目のwebサイトをまとめてみました!
webサイト制作に役立つと思いますので、ぜひぜひ参考にしてください!
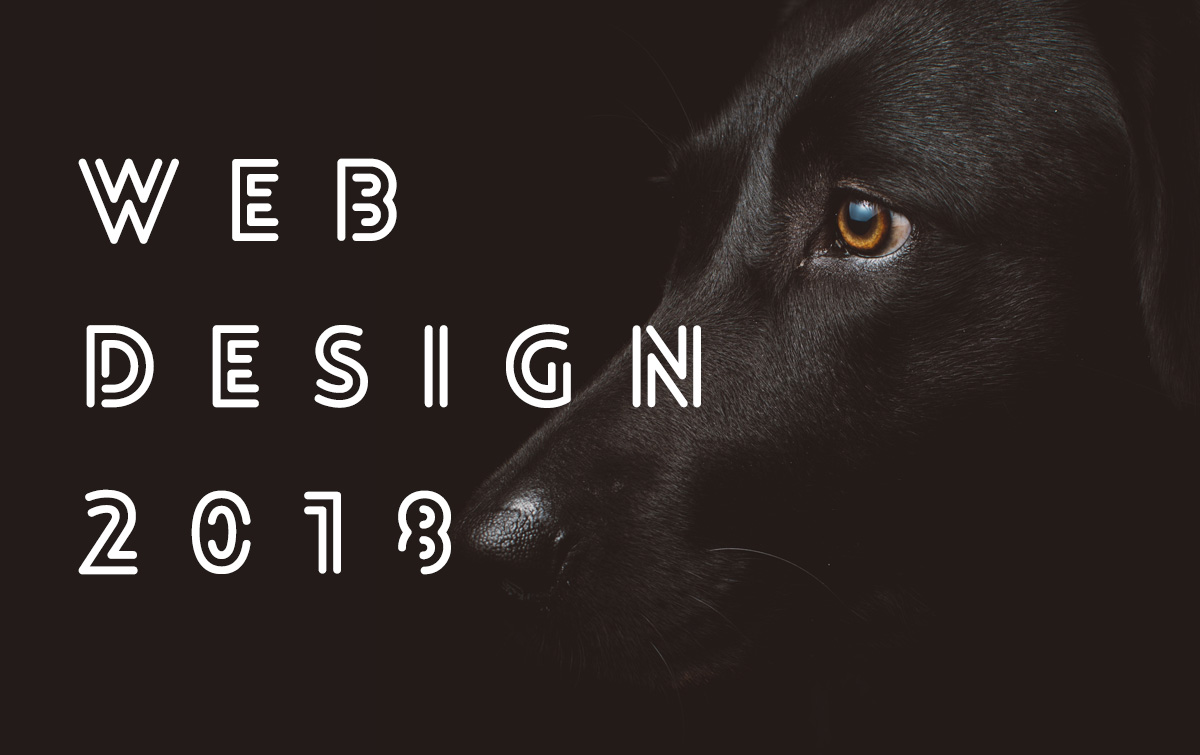
背景をテキストでマスク
テキストを大きく使い、画像や動画をテキストでマスクする手法です。
タイポグラフィや、見出し部分で使えそうですし、マスクした背景が動いていると、よりオシャレになりそうです!
また、IEでも対応可能になりましたので、最近増えてきている気がします!
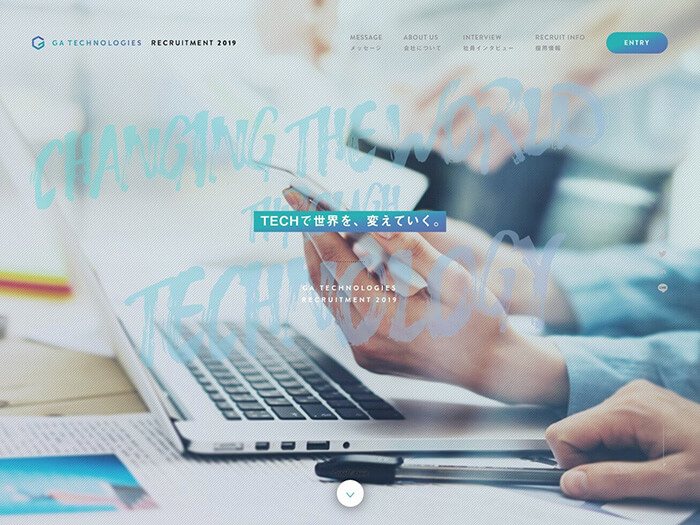
スクロールアニメーション
https://recruit.ga-tech.co.jp/
ページスクロール時に、横からスルッと出てくるアニメーションですが、
ここ数年で一番増えている表現ではないでしょうか!
白ベースのシンプルなサイトでも、こちらを取り入れることでクルー・スタイリッシュに見えるのでオススメです!
グラデーション
派手なグラデーションは数年前にも流行りましたが、時代は変わり、現在は淡い繊細なグラデーションがトレンドです。
部分的に取り入れることで、綺麗なwebサイトに仕上がりますね!
グラデーションの一覧サイトがありますので、参考にしてみてください!
https://webgradients.com/
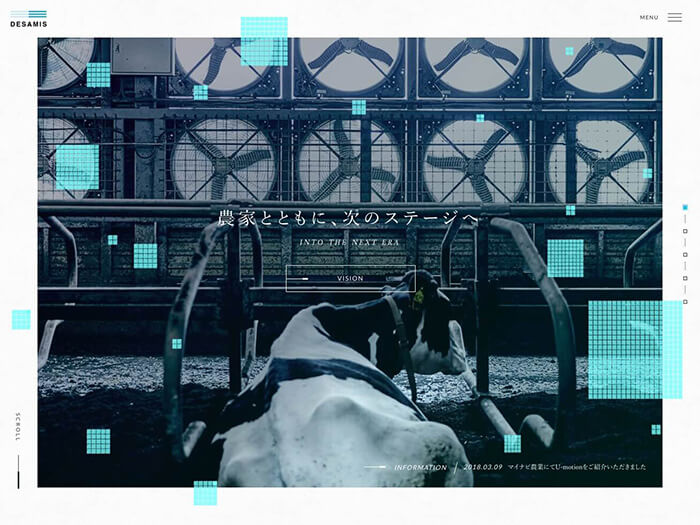
視野効果
https://ikusei.helloworldinc.jp/
ページスクロール時に、マスクされた写真がヌルッと遅れて動き出します。
シンプルな動きですが、とても綺麗に見えますね!
テキストアニメーション
テキストアニメーションは、ページ遷移、ページスクロール、ホバーアクションなど、様々な場面で使われています。
取り入れることで、サイトの印象が大幅に変わるでしょう!
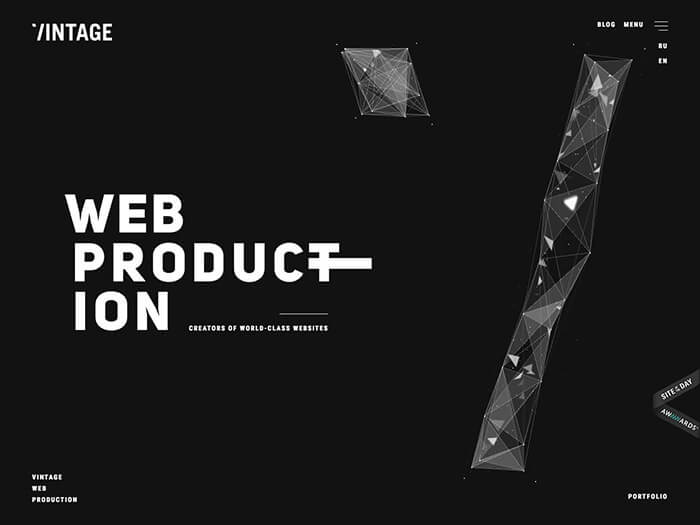
3D
http://school.dhw.co.jp/p/cgvfx-lp/1708dhw/
3Dを活かしたwebサイトも続々と増えていますね!
近未来やシステマチックなどの表現で取り入れるのがベストだと思います。
まとめ
どれもオシャレで洗練されているwebサイトばかりでしたね!
今後のwebサイト制作に役立ててもらえればと思います。