デザインをするうえで、配色って悩みますよね。
世の中には、配色を簡単に作ってくれるサービスがたくさんありますので、それを活用すればとりあえず色は選べます。
では、選んだ色をどのように使えばよいのか?
どうすれば素敵な配色になるのか、考えてみました(^o^)
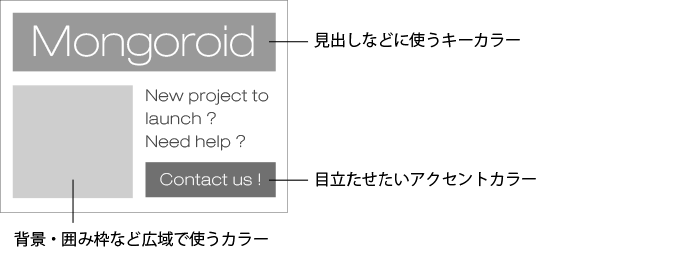
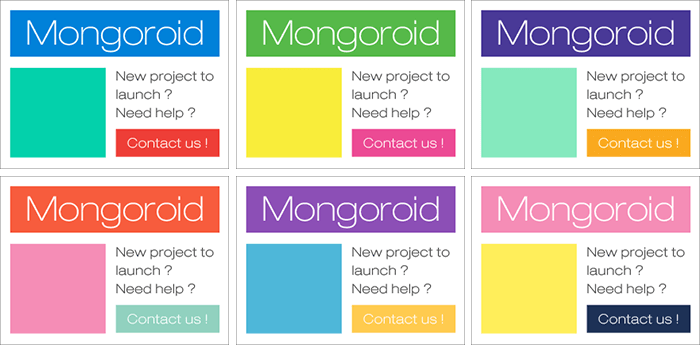
サンプルとして、以下のデザインを使ってみます。

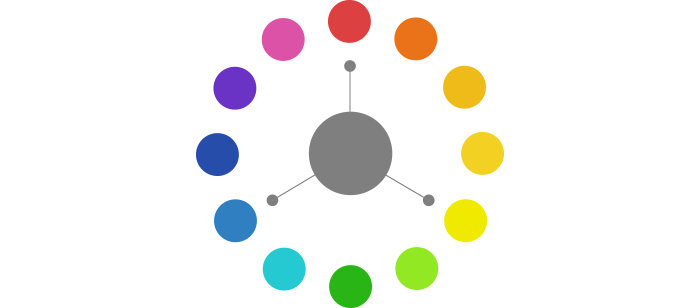
近似色を使った配色

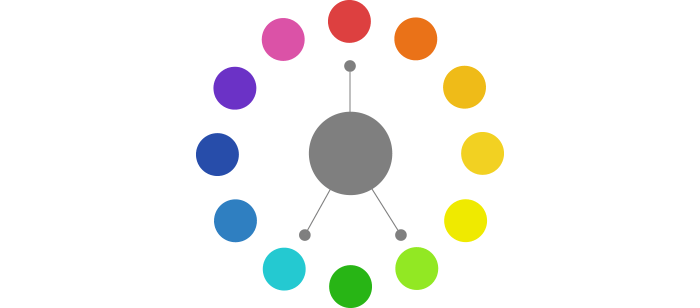
まずは、「黄・オレンジ・黄緑」など近い色相の3色を使ってみます。
色が持つイメージが似ているため、3色のうち一番遠い色をアクセントにしたい場所に使うと目立ちます。
キーカラーとなる色には、残り2色のうちより濃い色を選ぶとバランスがよくなりますね(^o^)
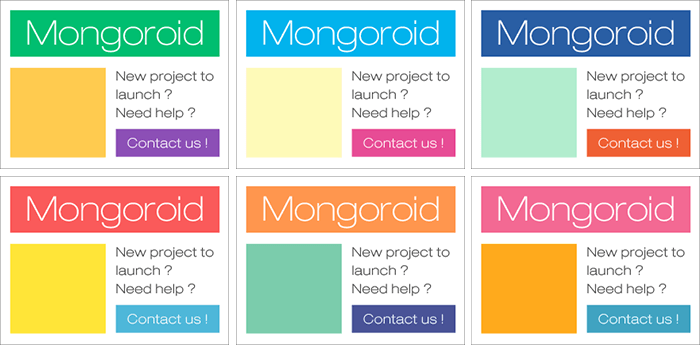
<参考配色>

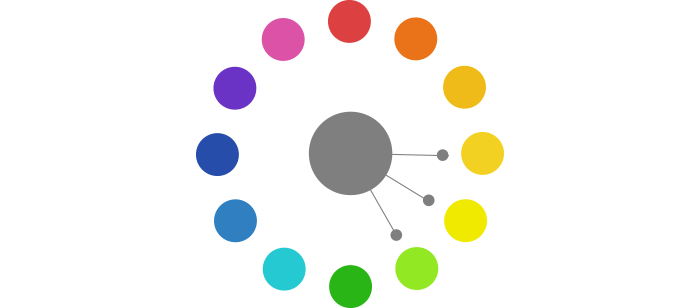
離れた3色を使った配色

続いて、色相環の三角関係の3色で作られた配色です。
3色とも離れているので、より薄い色を広域で使うカラーにすると画面が落ち着きますね。
アクセントカラーには、一番濃い色、もしくは3色を暖色/寒色に分けたときに、仲間外れになった1色を使うと全体の中で目立つようになります。
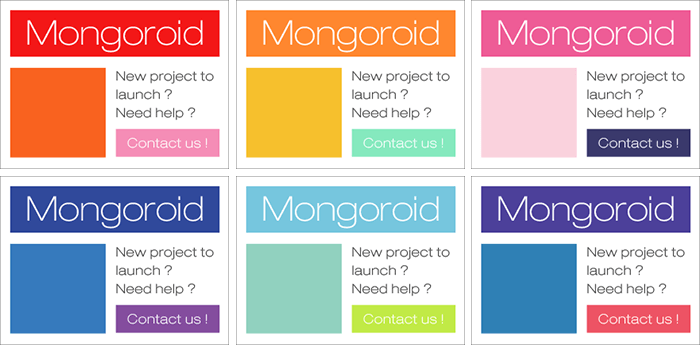
<参考配色>

近い2色+離れた1色を使った配色

最後に、似た2色と、それに反する位置の1色を使った配色です。
基本は一番遠い色をアクセントに使うと目立ちますが、キーカラーと広域のカラーに、位置が近い似た2色、もしくは暖色または寒色の2色を使うと、全体のイメージを統一してくれます。
<参考配色>

素敵な配色を見ると、どう並べようかわくわくしちゃいますね(^o^)
おまけ
せっかくなので、いろんな配色をつくってくれる便利なサービスをご紹介します。
Clolor Supply
http://colorsupplyyy.com/app/
参考配色はこちらのサービスからお借りしました。
配色を使ったサンプルアイコンがあり、イメージしやすい便利なツールです。
配色パターン見本40選
https://saruwakakun.com/design/gallery/palette
色が感じさせるイメージと一緒に、配色を紹介しています。
配色のプレビューも同時に確認できます。
Coolors
https://coolors.co/
シンプルな配色提案ツール。スペースキーだけでたくさんの配色に出会えます。
LOLCOLORS
https://www.webdesignrankings.com/resources/lolcolors/
デザイナーが集めた素敵な配色一覧。
Color Hunt
http://colorhunt.co/
たくさんの配色パレットが紹介されています。
COLORION
https://www.colorion.co/
5色の配色パターンがずらり。クリックでカラーコードをコピーできて便利。
以上、素敵な配色の使い方を考えてみました。