こんにちは、モンゴロイドのデザイナーです。
Webサイトの検索順位を上げるために、なぜサイトスピードの高速化が重要なのか、またどう改善したらいいのかを今回ご紹介したいと思います。
サイトスピードが遅いとどうなる?
サイトスピードが遅いと3つのデメリットがあります。
01.ユーザーの直帰率が上昇する
・表示速度が1秒から3秒に落ちると、直帰率は32%上昇
・表示速度が1秒から5秒に落ちると、直帰率は90%上昇
・表示速度が1秒から6秒に落ちると、直帰率は106%上昇
・表示速度が1秒から7秒に落ちると、直帰率は113%上昇
・表示速度が1秒から10秒に落ちると、直帰率は123%上昇
ページの要素(テキストやタイトル、画像など)の数が400個から600個に増えると、コンバージョン率は95%下がる引用元:表示速度が1秒→7秒で直帰率は113%↑、モバイル向けサイトのUXはとにかくスピードが命 | 海外SEO情報ブログ
02.検索順位が下がる
サイトスピードが遅いと検索順位が下がると言われますが、正確には、遅いサイトの順位が下がるのではなく、速いサイトの順位が上がります。
これは、Googleの公式ブログでも紹介されています。
https://webmasters.googleblog.com/2010/04/using-site-speed-in-web-search-ranking.html
03.低速サイトに不名誉なバッジが表示される可能性
Googleは2019/11/11に、Webサイトの高速化の取り組みとして、読み込みスピードが遅いWebサイトに、不名誉なバッジをブラウザで表示する計画を発表しました。
サイトスピードの確認方法は?
サイトスピードを確認できる手法をいくつかご紹介します。
サイトヘルス

WordPress5.1から導入された、サイトの安全性とサイトスピードをチェックしてくれる機能です。
プラグインを入れる必要はなく、ダッシュボードのツール>サイトヘルスをクリックするだけで見ることができます。
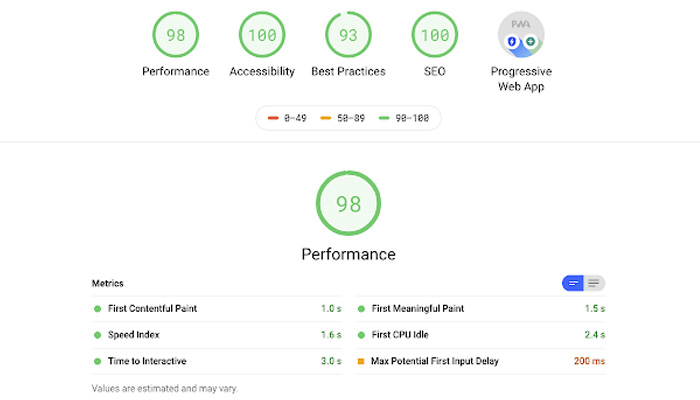
Lighthouse

パフォーマンス、アクセシビリティ、ベストプラクティス、SEO、PWAの5項目を調査・測定ができるChromeの拡張機能です。
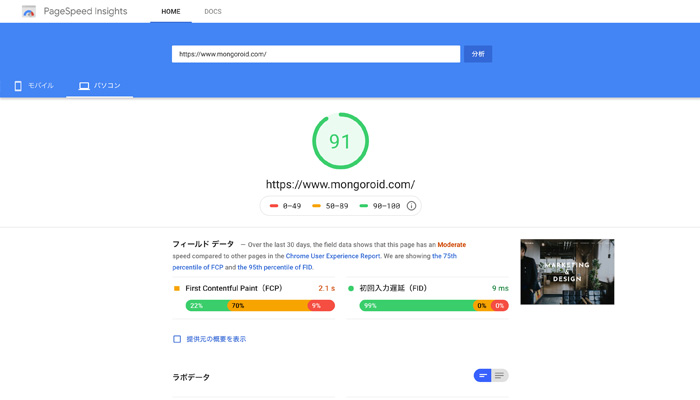
PageSpeed Insights

Google提供している無料のサイトチェックツールです。調査項目は、パフォーマンスのみですが、Chromeユーザーエクスペリエンスレポートのデータを計算に含んだチェックツールです。
モバイル端末やパソコン向けページのパフォーマンスに関するレポートと、対象ページの改善方法を確認できます。
Test My Site

Googleが提供しているモバイル向けのパフォーマンスチェックツールです。
速度をテストしたいドメインを画面に入力するだけで、手軽に診断結果が出ます。
サイトスピードの改善方法は?
Webサイトをgzip圧縮
Webサイトをブラウザに表示する際、データ転送が必ず行われます。
そのデータ転送を圧縮することで転送量を減らし、サイトスピードを高める手法です。
画像ファイルの圧縮
重い画像はWebサイトを遅くするため、ユーザーエクスペリエンスが悪化します。画像の最適化には、ツールを使用してファイルサイズを縮小する必要があります。
画像の遅延読み込み
javascriptで画像を読み込むタイミングをずらずオフスクリーン画像の遅延読み込みを設定します。
具体的には、画面上に表示されていない画像を最初に読み込まず、スクロールなどで表示された時に読み込む手法です。
Googleフォントを非同期で読み込む
Googleフォントを「Web Font Loader」で読み込みを行うことで、ページを移動してもGoogleフォントを再読み込みする無駄が生じません。
まだまだ改善方法はありますが、まずは上記を実践して、改善結果を確認してみることをおすすめします。
まとめ
サイトスピードを意識したサイト構築は必須です。
ですが、ツールを使ってサイトスピードが遅いと判明しても、
なかなか社内では改善できる担当者がいない……というお声をよく耳にします。
モンゴロイドではこの他にもサイト構造の見直しや、解析を行い、
かっこよくて売れるサイト構築を目指しています。
サイトを改善して欲しい!というご依頼がありましたら、
是非お気軽にお問い合わせくださいませ。