こんにちは、Webデザイナーの団子の人です。
最近Googleを中心に普及が進んできた、検索結果の表示情報「リッチスぺニット」についてご紹介します。
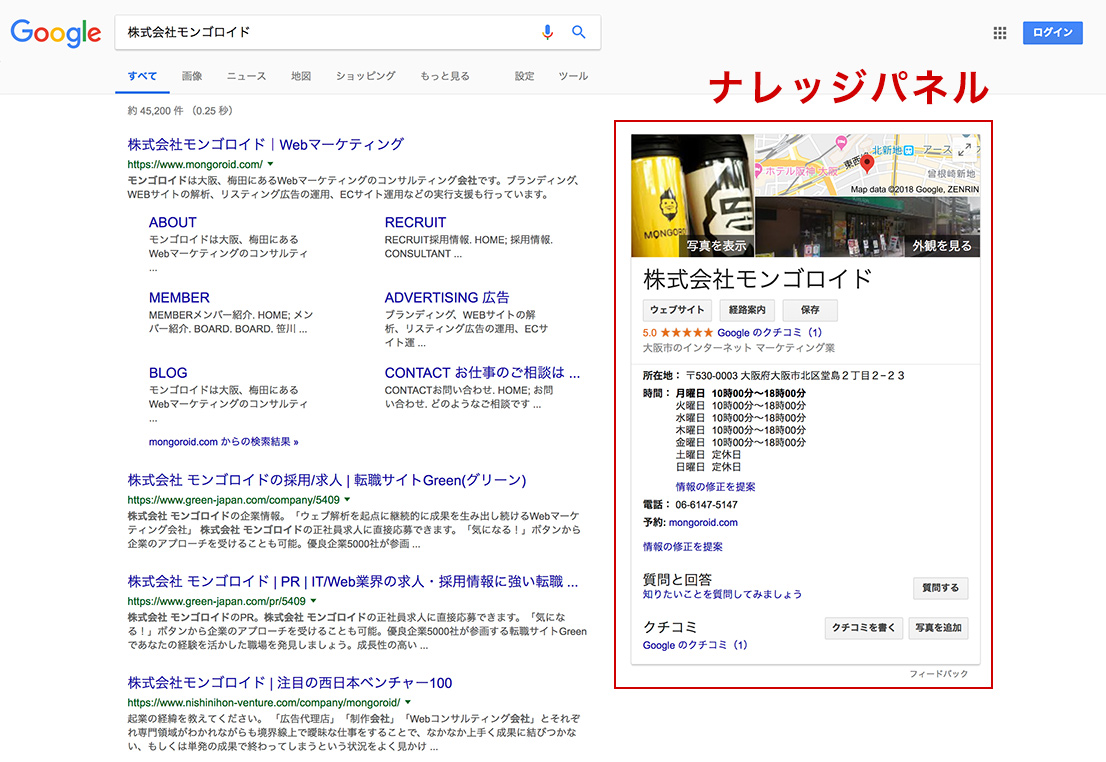
Google検索で出るこの表示はなに?
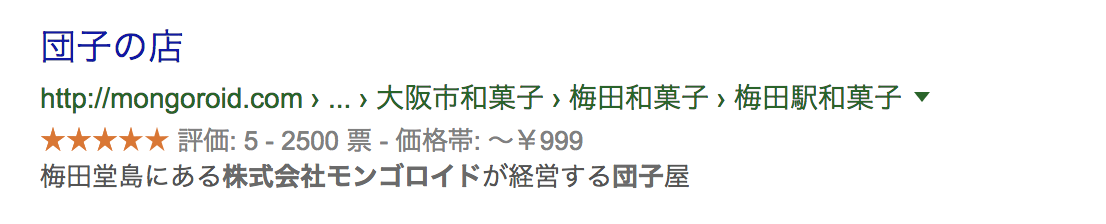
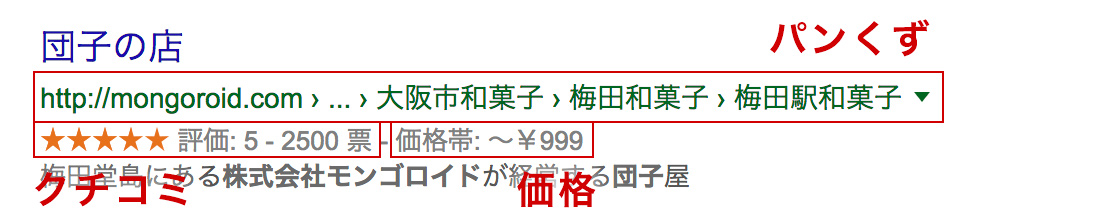
このような表示をGoogleの検索結果で見たことがあるでしょうか?

Googleで検索すると、検索結果の中にパンくずリストやクチコミが載ったサイトが見つかることがあります。
このような表示形態をリッチスニペットといい、サイトのHTMLに特定のデータを記述することで、表示が可能です。
そして、リッチスニペットを表示させるために、HTMLデータをマークアップすることを構造化データマークアップといいます。
リッチスニペットとは?
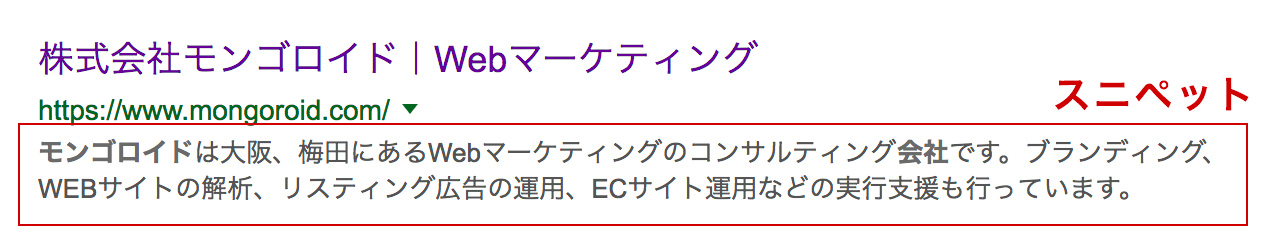
「リッチスニペット」とは、「リッチ」と「スニペット」という言葉を合わせたものであり、「スニペット」とは断片・切れ端という意味で、検索結果に表示される短い説明文の部分を指します。

スニペットはWebサイトに記述されたdescriptionを引用して表示されており、記述がないWebサイトの場合は、検索エンジンが自動で作成したdescriptionが表示されています。
このスニペットに対してリッチスニペットとは、URLの代わりにパンくずリストを見せたり、クチコミ・価格などの情報を併せて結果に表示してくれるものです。

リッチスニペット対応は、ユーザーが検索結果画面でどのサイトをクリックするか、その判断を助け、サイトへの流入を促進する目的で行います。
構造化データマークアップとは?
続いては、リッチスニペットへの対応方法についてです。
構造化データマークアップとは、HTMLのある要素に対して、メタデータとして意味をもたせるためのマークアップのことをいいます。
例えば、一般的なWebサイトで商品名を記述する場合は「hタグ」や「pタグ」を使用します。
その状態で、人間はサイトを見ればデザインや前後の文脈から商品名だと認識できますが、検索エンジンはその記述が商品名だと判別できません。
そこで、構造化データマークアップをすれば、検索エンジンでも商品名だと判別できるようになります。
下記はJSON-lDという形式の構造化データマークアップの例です。
商品名、ブランド名などを構造化データにしてHTMLに記述することで、検索エンジンがモンゴロイド団子を商品名、モンゴロイドをブランド名だと認識できるようになります。
[javascript]
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "モンゴロイド団子",
"image": [
"https://www.mongoroid.com/wp/img/mongoroid-dango.jpg"
],
"brand": {
"@type": "Thing",
"name": "モンゴロイド"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"ratingCount": "2000"
},
"offers": {
"@type": "AggregateOffer",
"lowPrice": "500",
"highPrice": "999",
"priceCurrency": "JPN"
}
}
</script>
[/javascript]
構造化データマークアップが普及した当初は複数の規格が存在しており、敷居が高いものでした。
しかし現在では、検索エンジン大手のGoogle・Microsoft・Yahoo!共同プロジェクト「schema.org」によって規格が統一され、構造化データマークアップのハードルは下がっているといえるでしょう。
構造化データマークアップの利用
また、構造化データマークアップをすることにより、リッチスニペットだけでなく、Googleが収集した知識データベースを元に出力される「ナレッジパネル」という検索結果画面右側の拡張表示にも、データが利用されます。

以前のブログでも紹介した「AMPのカルーセル表示」などを利用するためにも必要な要素となっています。
構造化データマークアップの種類
schema.orgによって定められ、Googleがサポートしている構造化データマークアップの方法は3種類あります。
- Microdata
- RDFa Lite
- JSON-LD
さらにこの中でも2つに分類されます。
- HTMLタグに直接記述するのが、「Microdata」「RDFa Lite」
- JavaScriptを使用しページ内に記述するのが、「JSON-LD」
上記のどれを使っても検索エンジンのクローラーには認識してもらえますが、近年GoogleではJSON-LDを推奨しているため、この記事ではJSON-LDを紹介します。
JSON-LD
JSON-LDは「JSON Linked-Data」の略で、JSONベースのデータ形式です。
JSONでは「”キー名”:”値”」の形式で構成されていて、Microdataと比較してコンピュータが読み取りやすい形式になっています。
JSON-LDはHTMLファイルのどこに記載しても問題ないのですが、一般的にhead内に記述されます。
JSON-LDのメリット
JSON-LDのメリットとして下記が挙げられます。
- HTMLのソースと分離できる
- HTMLタグに直接記述する他の形式と違い、JSON-LDはscriptとして記述するのでHTMLソースに影響を及ぼしません。
- データを一箇所にまとめることができる
- HTMLタグに記述する場合、タグがあちこちに分散しているとシステムも読み取りにくくなります。
JSON-LDではscriptで一箇所にひとまとめに記述するので、システムが読みやすくなるだけでなく、管理者が整理しやすくなります。 - データを収集・解析がしやすい
- JSONデータはアプリケーション間でのデータ交換フォーマットとして使われる言語で、各システムでデータを収集して解析したり、構造化データをGTMやYTMで管理したりすることができます。
構造化データマークアップの実装
構造化データマークアップの実装はそこまで難しいものはなく、「schema.org」により用意されている「ボキャブラリ」と呼ばれる構造化データ用のタグを利用するか、「Googleのガイドライン」に沿って記述を行います。
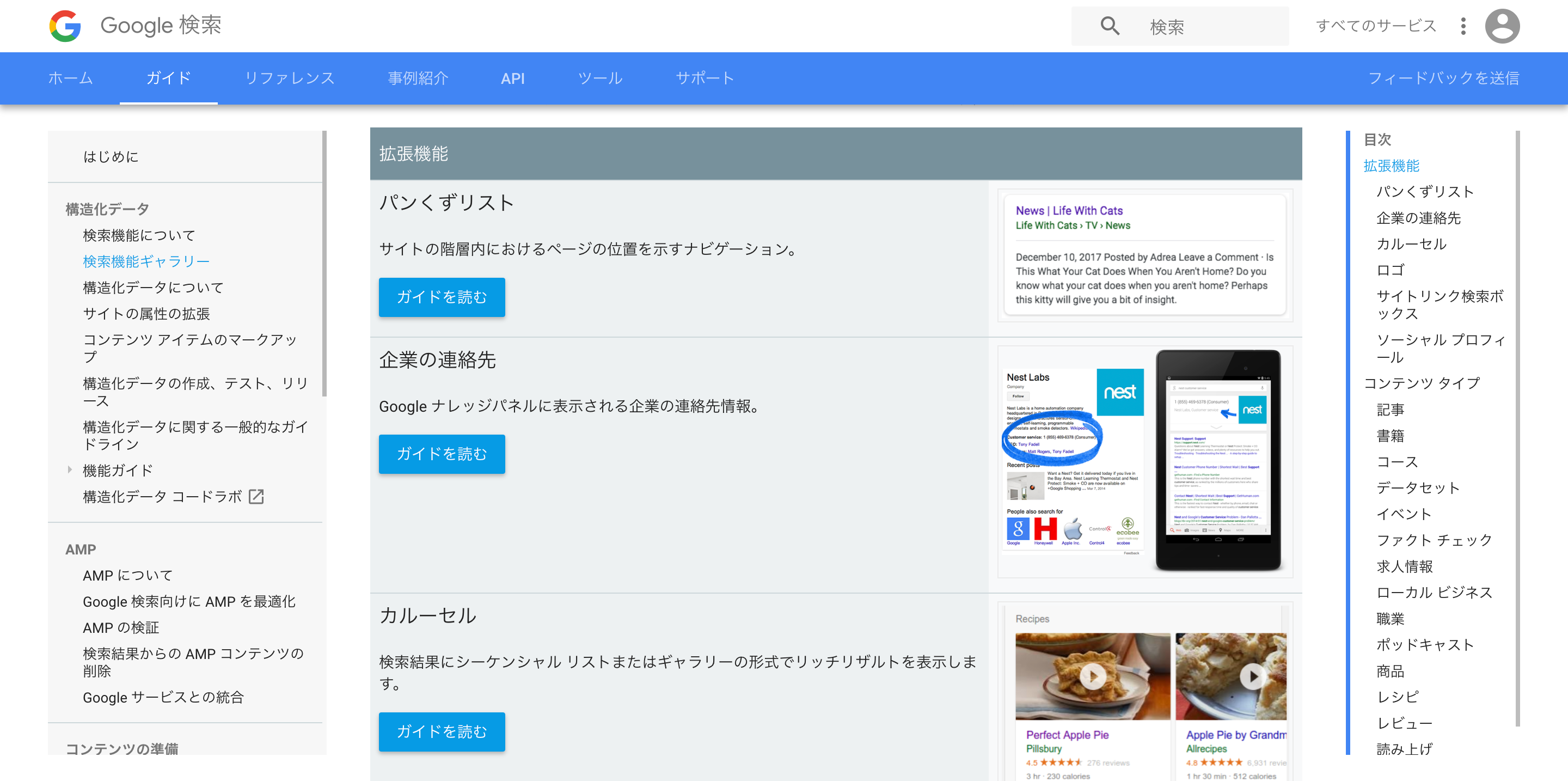
下記画像はGoogleが提供しているリッチスニペットの一覧です。

Googleに対応している構造化データを導入することで、パンくずリストや企業の連絡先からソーシャルプロフィール・求人情報といったものまで幅広くリッチスニペットとして表示させることができます。
出典:https://developers.google.com/search/docs/guides/search-gallery?hl=ja
構造化データマークアップの検証
構造化データマークアップを間違えて記述してしまうと、システムに正しい情報を伝えることができなくなり、せっかく用意しても意味がなくなってしまいます。
そこで、作成した構造化データに間違いがないかテストをすることが大切です。
Googleが構造化データのテストツールを提供しており、サイトにアクセスしてテストしたいURLを入力することで簡単に検証を行うことができます。

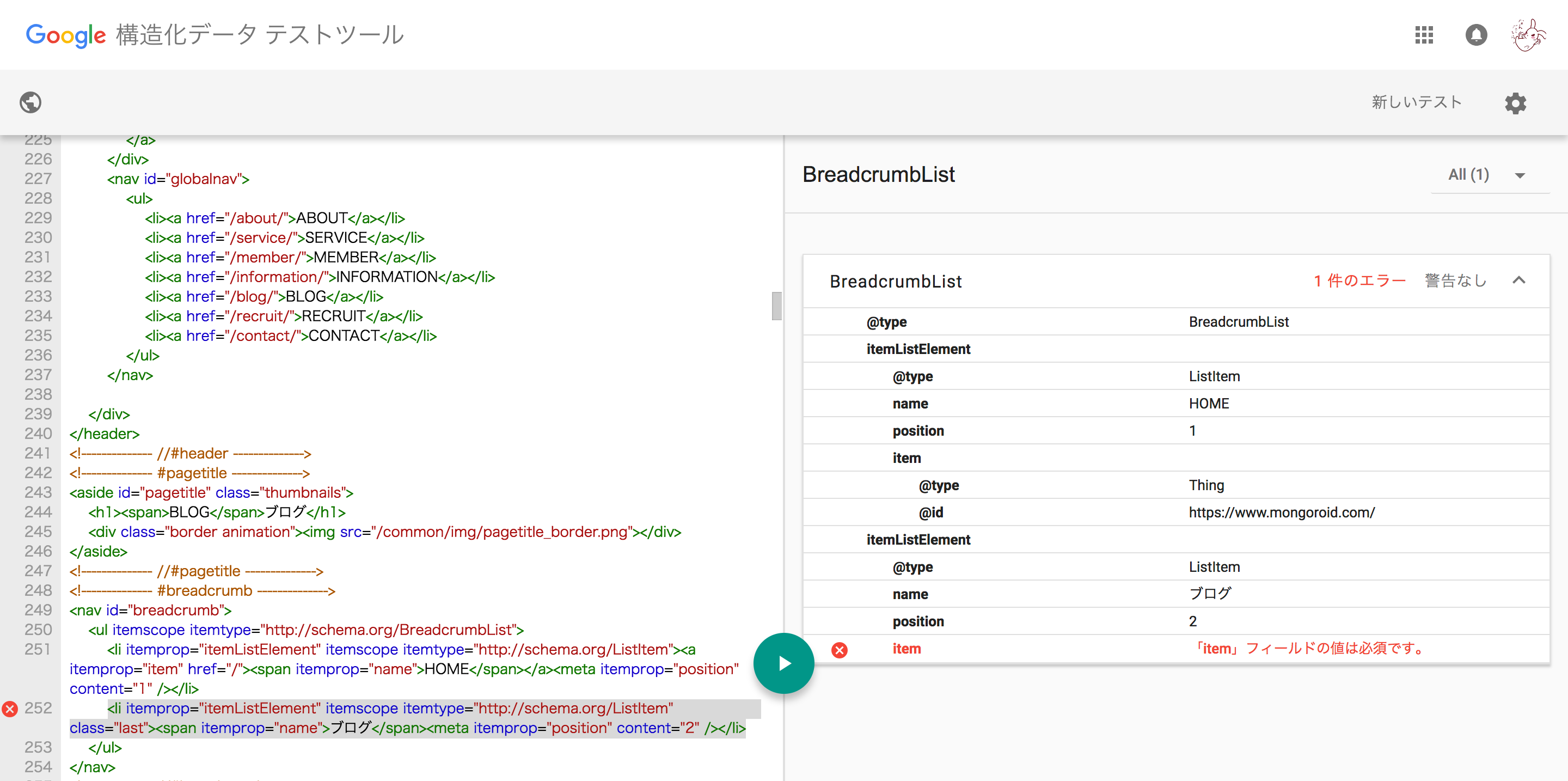
記述にエラーがあった場合は、エラー部分とその理由を検出して表示してくれます。

エラーの修正後は、ページ中央下部の「検証」ボタンをクリックすることで再度チェックすることができます。
構文エラーではないものの推奨項目が記載されていない場合は、黄色い文字でアラート警告がでます。
出典:https://search.google.com/structured-data/testing-tool/u/0/
まとめ
構造化データマークアップでリッチスニペットを表示させ、他サイトとの差別化を図ることで、サイトへの流入の増加が期待できます。
Googleのガイドラインに沿うだけで簡単に実装できるので、早い段階での導入がおすすめです。
「自社サービスでも導入したい」「もっと詳しく知りたい」「導入の仕方がよく分からない」などお困り事がありましたら、是非お気軽にお問い合わせくださいませ。