こんにちは、Webデザイナーの団子の人です。
Webサイトを運用していく中で、サイトの表示速度はとても重要です。
Googleの評価要素の1つでもあり、Webサイトが表示される速度が遅いと検索順位が下がる可能性があります。
また、せっかく訪問してくれたユーザーの離脱率が上がってしまう原因になり、ユーザー体験にも多大な影響を及ぼします。
モンゴロイドでもSEOやユーザー体験向上のため、サイトの表示速度を上げるため日々試行錯誤を重ねています。
その中でも今回は、AMPの導入方法やメリットについてご紹介します。
AMPとは
AMPとは「Accerelated Mobile Pages」の略でアンプと読み、モバイルページの読み込みを高速化させるための技術です。
表示の高速化を妨げる要因となるJavascriptや外部CSSの読み込みなどを制限して、ページを瞬時に読み込めるようにするものです。
2015年10月にGoogleとTwitterが共同で開発した仕様で、モバイルユーザーのユーザー体験向上を目的として、オープンソースで開発が進められています。
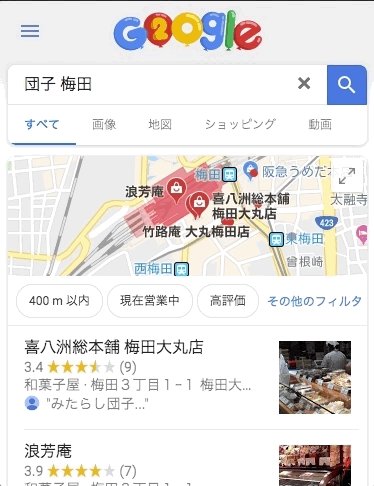
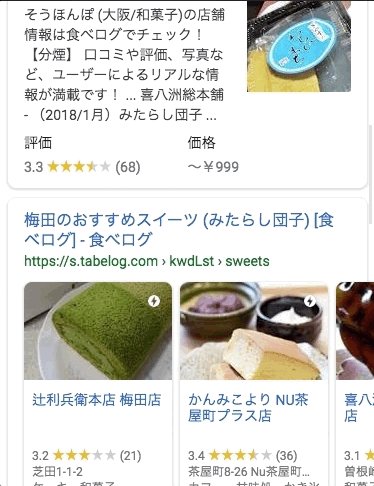
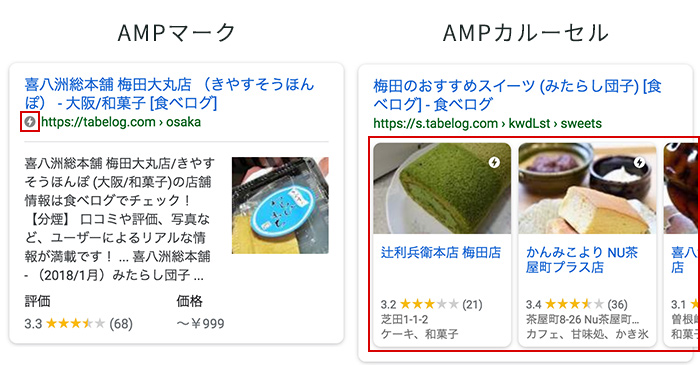
検索結果画面でのAMP表示

AMPを導入することによって、Googleの検索結果画面をリッチにすることができ、タップをすると瞬時に詳細画面が表示されたりします。
検索画面では、パーマリンクの横にカミナリのような「AMPマーク」が付いたり、「AMPカルーセル」で記事一覧が表示されることもあります。

AMP導入のメリット
AMPを導入し、サイトを高速化することで以下のメリットがあります。
- Googleの検索結果で他とは違う見え方にできる
- AMPに対応にしているサイトは、モバイル版の検索結果画面に「AMPマーク」が表示されることがあります。また通常の検索結果の他に「トップニュース」や「AMPカルーセル」にも表示されることもあります。
他と見え方が異なるため、ユーザーの目を引くことができクリック率の向上も見込めます。 - ユーザー体験が向上
- 従来のページに比べ、読み込み速度が格段に向上し、ページが瞬時に表示されるため、待ち時間によるストレスが減りユーザー体験の向上につながります。
少なからず滞在時間や離脱率の改善にも影響するでしょう。
検索順位について
Goolgeでは、AMP対応が直接検索順位に影響するわけではないとしています。
しかし、AMPを採用することで、サイトのパフォーマンスが向上し、それによりユーザーの満足度が上がり、リピート率が上がる。
この流れが積み重なることで、結果的に検索エンジンの評価につながっていくでしょう。
どんなサイトに効果的か
すぐにでも導入したくなるAMPですが、全てのサイトで効果が出るとは限りません。
Googleの公式ブログには下記のような記載があります。
AMP は、あらゆるタイプの静的なウェブ コンテンツ(ニュース、レシピ、映画情報、製品ページ、レビュー、動画、ブログなど)で大きな効果を発揮します。
一方、動的で双方向性を重視した単一ページのサービス(地図の経路案内、メール、ソーシャル ネットワークなど)にはあまり効果的ではありません。引用:https://webmaster-ja.googleblog.com/2016/09/8-tips-to-amplify-your-clients.html
ブログやニュースのような静的なWebコンテンツでは効果が見込めるものの、そうではないメールやソーシャルネットワークなどの動的で単一ページのサービスではAMPの効果が見込めません。
AMPを導入して効果があるかどうかは、上記を参考に検討するとよいでしょう。
まとめ
近年、Webサイトの閲覧においてスマホユーザーが大半を占めてきており、Webサイト制作の現場でも、PCよりもモバイルを中心にコンテンツを考える「モバイルファースト」なサイト設計が重要視されています。
今後もCMSや外部ツールによるAMP対応が進み、よりAMPの導入がしやすくなるでしょう。
よりよいユーザー体験を提供するためにも、いまのうちにAMPを導入してみてはいかがでしょうか?
次回は実装の流れをご説明します。