こんにちは、モンゴロイドのデザイナーです。
今回は、Adobe Creative Cloudが提供している「Typekit」の使い方をご紹介します。
「Google Font」はよく使っているが、「Typekit」はまだ使ったことがないという方が多いと思いますので、使用方法について簡単にまとめてみました!
Typekitとは
Adobe Creative Cloudの有料メンバー向けに用意されたサービスです。
フォントの種類が豊富で、Webフォントとデスクトップフォント両方とも、必要な時にいつでも使うことができます。
主に、欧文フォントを中心に展開されていますが、ここ最近は日本語フォントの数も増えていますので、利用幅がどんどん広がってます!
また、有料メンバーではない方も、数に制限はありますが、無料アカウントを作成することで使うことができます!
フォントを同期する
設定方法の説明です。
01.Adobe Creative Cloudにログイン
まず最初に、Adobe Creative Cloudアプリケーションを起動し、ログインします。
ログインの仕方は以下のURLを参照してください。
https://helpx.adobe.com/jp/download-install/using/activate-deactivate-creative-cloud-apps.html
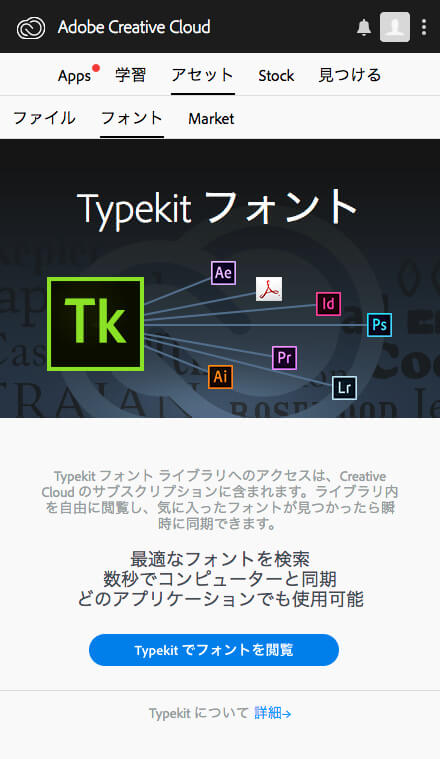
02.Typekitを開く
「アセット」タブの中から「フォント」を選択し、「Typekitでフォントを閲覧」をクリックします。

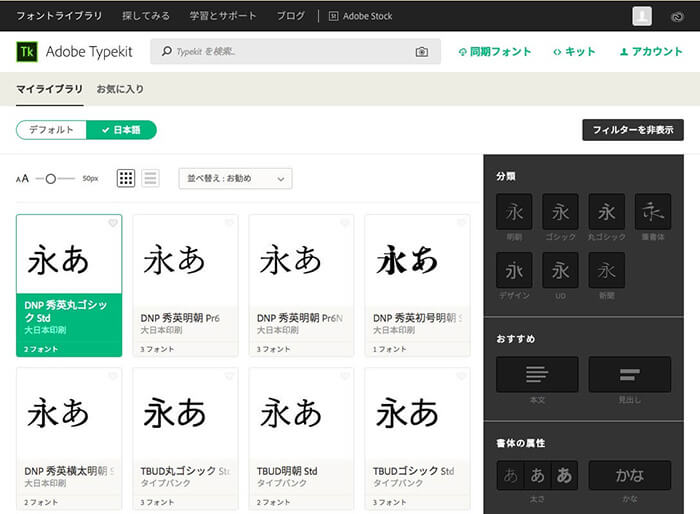
03.使用するフォントを選択
Webブラウザが立ち上がり、Typekitページに移動します。
フォント一覧から使用するフォントを選択します。

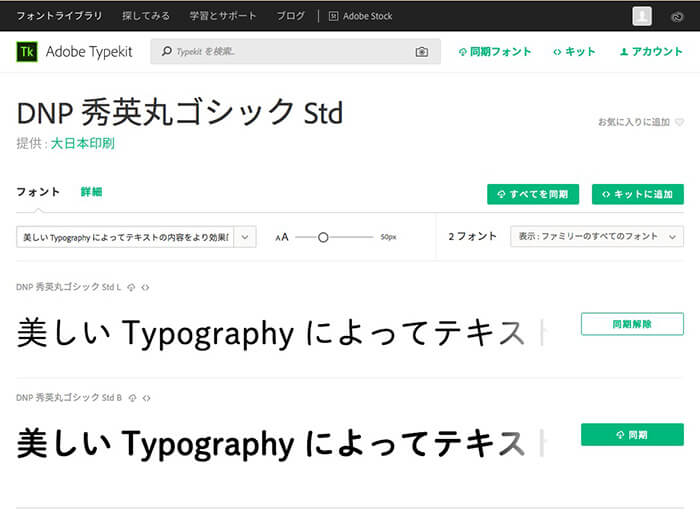
04.追加したいフォントを同期
フォントの詳細画面に移動しますので、追加したいフォントを同期します。
※フォントが追加されたことを示す通知が表示されます

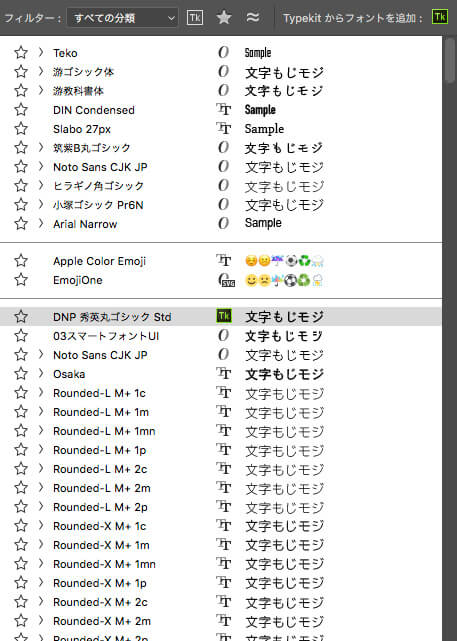
05.追加したフォントを確認
Photoshopなどのアプリケーションを起動します。
フォント選択から、追加したフォントを使うことができます。

Webフォントを使用
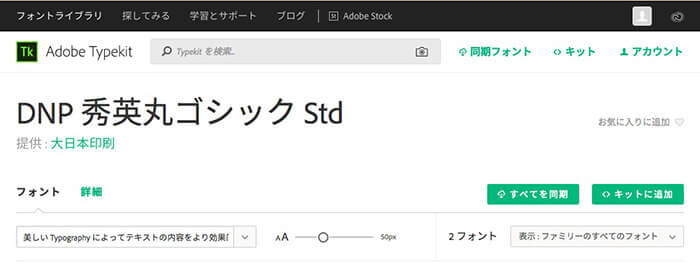
01.Typekitでフォントを選択
Typekit内のフォント一覧ページでフォントを選択します。
詳細ページの右上の「キットに追加」をクリックします。

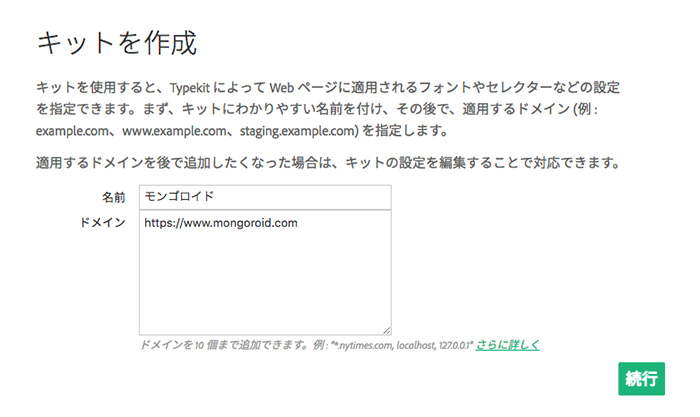
02.キットを作成
キット作成画面が表示されますので、名前欄とドメイン欄を入力し、続行をクリックします。

03.埋め込みコードを取得
必要な埋め込みコードが表示されますので、「詳細」を選択します。

04.スタイルの詳細を設定
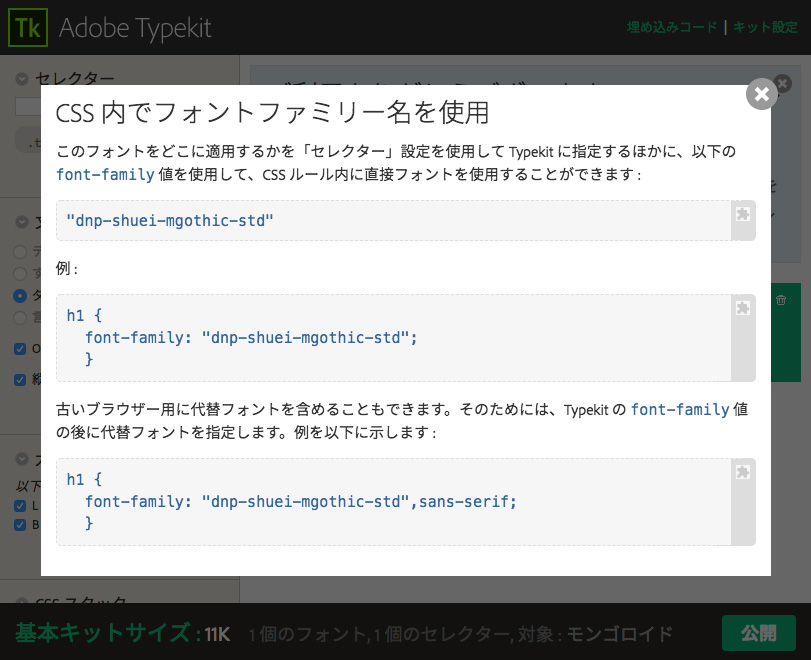
次の画面でスタイルの詳細設定を行います。
「cssでフォントを使用」をクリックすれば、font-family値での使用方法が確認できます。

05.設定完了し公開する
設定が完了しましたら、公開ボタンを押します。
サイト内でフォントを指定して実際に確認してみましょう。
注意点
ネット環境が使えない状態やライセンスが切れた場合は、使用できなくなるため注意しましょう!!
まとめ
フォントの種類が豊富ですので、「Typekit」と「Google Font」を併用すれば、デザインの幅がどんどん広がると思います!
一度試してみてはいかがでしょうか?