航空会社のウェブサイトって?
飛行機って聞くだけでテンションが上がったり、ドキドキしたり、ということはありませんか?
旅行に行きたい気分になるとか、そもそも空港の雰囲気が好きだったりとか、この航空会社が好きーっ!とか。
空を飛行機が飛んでるだけで、おぉーカッコイイ!ってなったり……しません?
航空会社のウェブサイトも、そんなワクワクに応えてくれるのか、いや予約できればいいじゃん?なのか、そのあたりが気になって、「日本国内を移動している航空会社」のウェブサイトをいくつかチェックしてみました。
今回は、「航空券の予約をしようとしたとき」のUI(ユーザーインターフェイス)と、UX(ユーザーエクスペリエンス)という視点から見てみます。
※UXはトップページだけじゃわからんだろ……という視点はまたの機会に。
UIとUXって
そもそもUIとUXですが、モンゴロイドではこんな風にとらえています。
UI(ユーザーインターフェイス:User Interface)
そのウェブサイトでユーザーが触れる部分。
例えば、ナビゲーションとかボタン、バナーや入力フォームなど、いわゆる「部品」「パーツ」と呼ばれるもの。
UX(ユーザーエクスペリエンス:User Experience)
ユーザーがウェブサイト上のUIを通して体験したこと。
例えば、「利便性の良し悪し」や「雰囲気の好き嫌い」などユーザーが感じたこと。
ウェブサイトを構築する際に用いられる「カスタマージャーニーマップ」や「コンセプトダイアグラム」といった構造設計の手法は、UXに対する最適解を見つけるためのものです。
ちなみにモンゴロイドでは、この構造設計の段階から関与させていただくことが多いです。
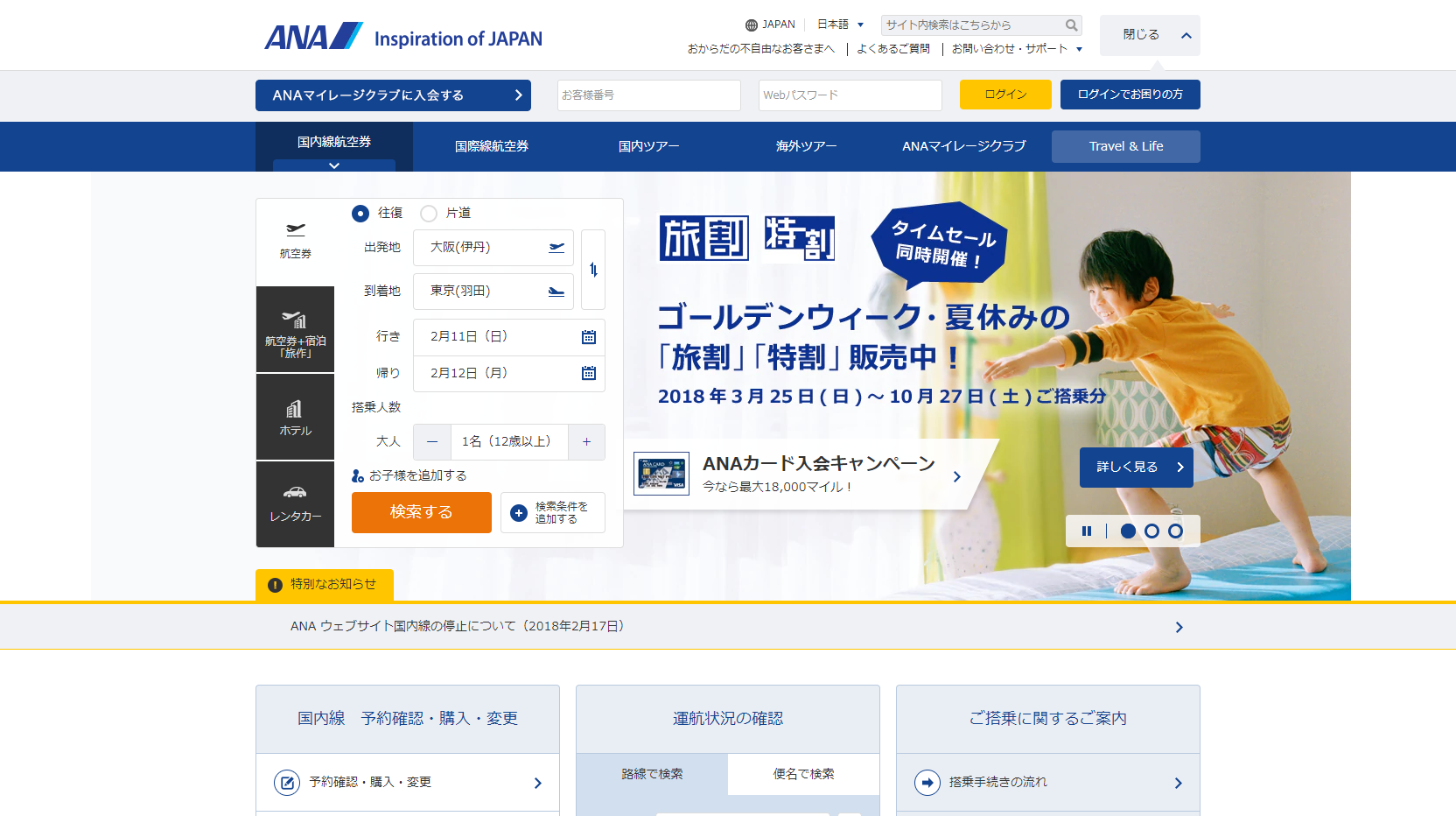
ANA(全日空)

予約を行う「検索エリア」が大きなブロック型で配置されています。
出発地や到着地、日程などは、以前に入力した情報を記憶してくれているようです。
これは、「しょっちゅう使っててすぐ予約したい」というユーザーにとっては便利!
ただ、国内線と国際線でUIが似ているので、うっかりしてると気づかずに「あれれ?いつもの目的地が出てこないぞ?」となるかも知れません。
私はどちらも検索するユーザーだったので、まんまとハマったことが何回かあります……
「操作感が似ている方が使いやすい」という見方もできますが、このあたりはUIとUXの難しいところですね。
また、予約の変更や確認、あるいは自分の情報を出しておいてもらうためには「ログイン」しておきたいところなので、ログインボタンがどこにあるのかもチェックしてみました。
見てみるとヘッダ付近にわかりやすく配置されており、IDとパスワードを入力してからログインボタンをクリックすればOKという話が早いタイプ。
ちなみに、ID(お客様番号)の入力エリアをクリックした途端、画面が縦に拡がって、「IDを忘れた場合」「パスワードを忘れた場合」といった便利情報へのリンクが表示されます。
こういったホスピタリティもUXを高めてくれますよね?
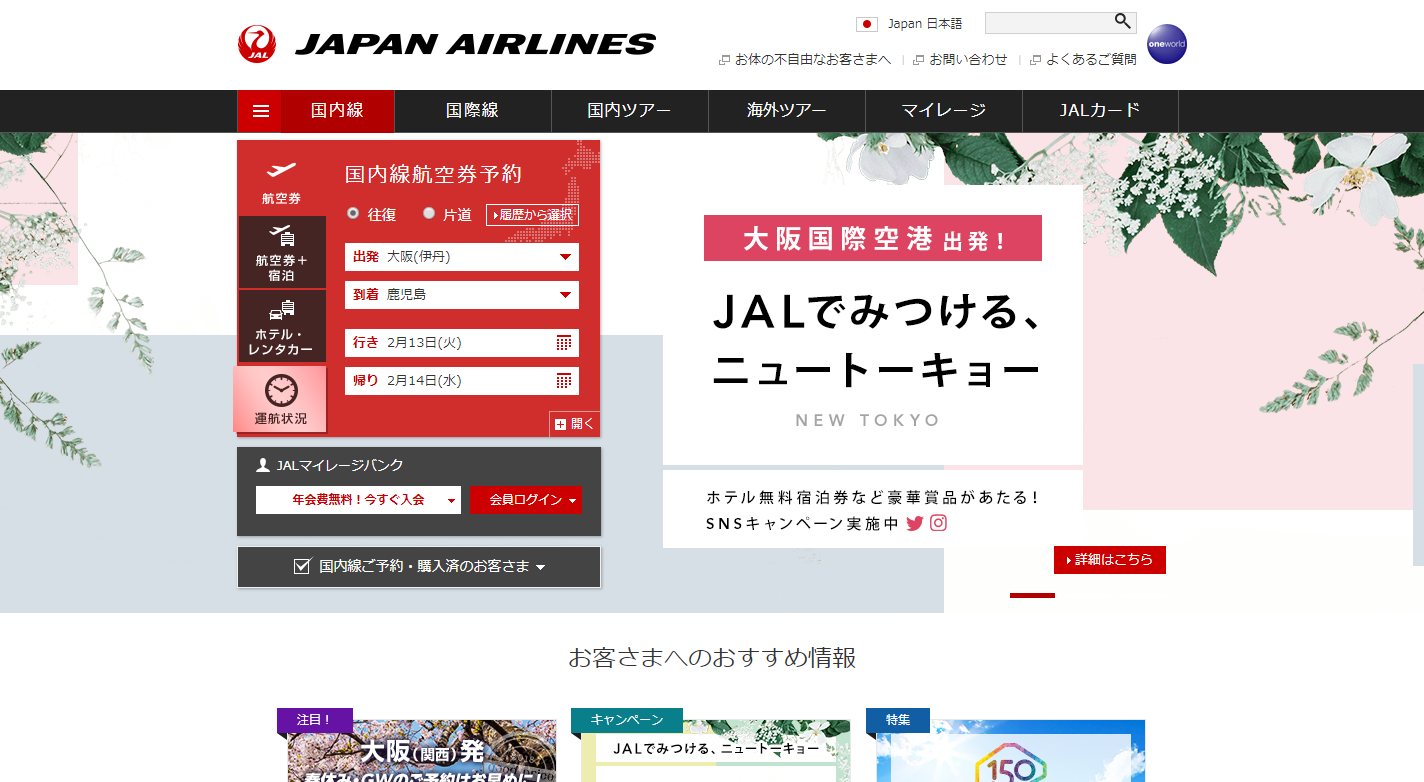
JAL(日本航空)

ANAと同じく、検索エリアはブロック型で配置されています。
そして、出発地や到着地はクッキーが残っていれば以前に入力した情報を記憶してくれるところも同じです。
国内線と国際線のUIは……やはり似ています。
ログインは検索エリアのすぐ下側に配置。
「会員ログイン」というボタンをクリックすると、入力エリアが出てきます。
そこからIDとパスワードを入力し始めるため、操作回数が多いのが気になりますが、1度ログインしてしまえばブラウザが記憶してくれる時代なので、隠れてても問題ないのかも知れません。
ただ、ログイン周辺に「ログインのメリット」というリンクがありまして、これは興味深かったです。
「ログインってなんだ?」「ログインすると何かいいことあるの?」というユーザーのための導線ですね。
リンク先のコンテンツでは、ログインの方法やメリットについて、細かく丁寧に説明してくれています。
JALがどういうUXを提供しようとしているのかが垣間みえるシーンでした。
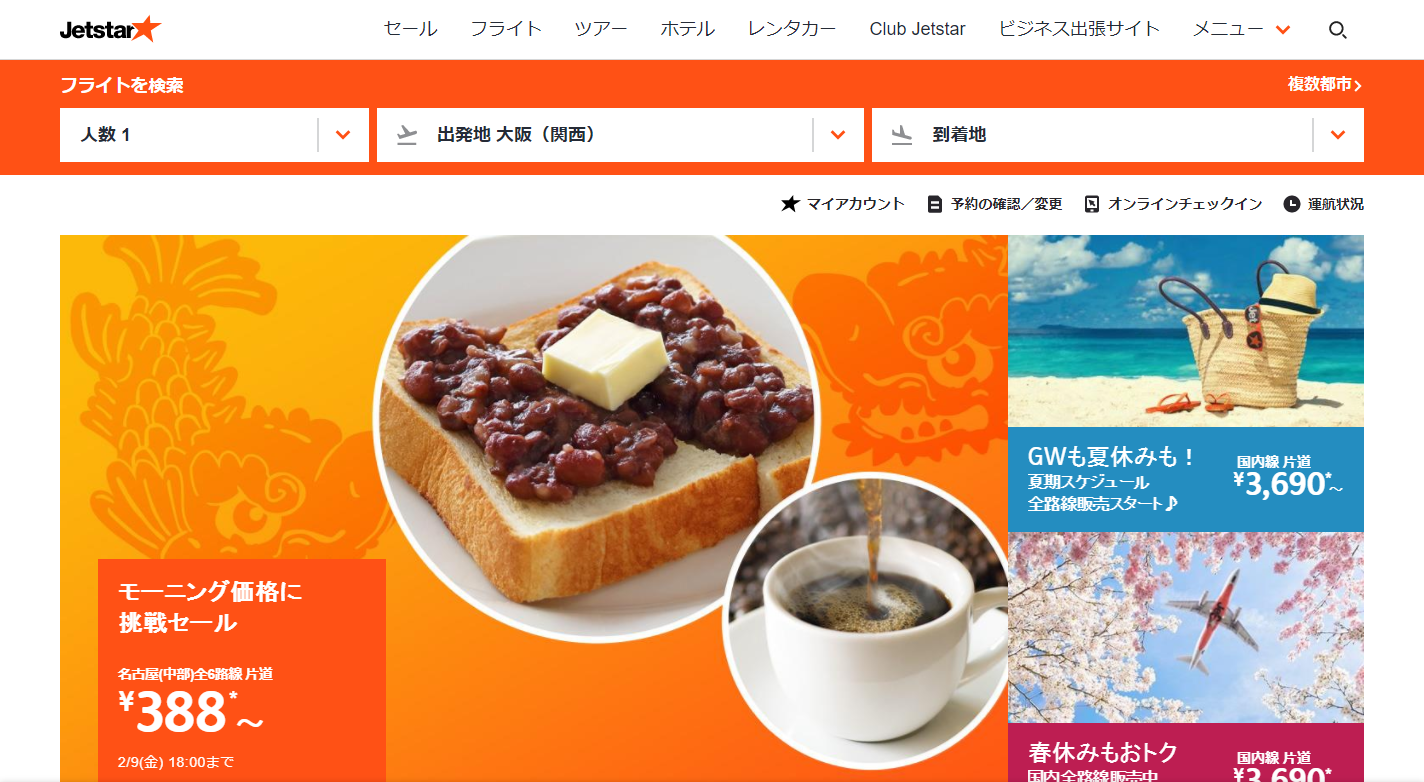
Jetstar(ジェットスター)

検索エリアがブロック型ではなくて、ライン型(横一列に並んでいるかたち)です。
IPアドレスを取得してくれているのか、出発地は自動的に大阪が選ばれていました。
(私は関西から見ています)
他社と違って、最初の画面では「人数」と「到着地」を選ぶだけ。
次の画面で日程を選びます。
いっぺんに入力させないのもアリですよね。
このシンプルなUIが、「お、簡単じゃん!」と思わせるUXを生み出しています。
ログインは、ヘッダにある「マイアカウント」というリンクから行います。
IDとパスワードをすぐに入力できないのが少々じれったいです。
リンク先のログイン画面に遷移してみると、なんと「ジェッ太」というキャラクターがチャット風のダイアログとともに登場!
チャットなのかボットなのか、とにかく親切そうです。
まさにUXですね。
でも、なぜ最初の画面からいなかったのか……気になります。
どうしても気になったので、
「トップページにいなかったのはなぜ?」
とジェッ太に尋ねてみたところ、
「受託手荷物が必要なくなったということですね。
予約は完了していますか?
下記より一つ選択し、クリックしてください。
・はい
・いいえ」
という回答。
ク~ン……ダメだ、話が通じない。
SPRING JAPAN(春秋航空日本)

検索エリアはライン型で、メインビジュアルより下にあります。
出発地はデフォルトでは「東京(成田)」が選ばれているようですが、一度、検索結果に進むと次からは出発地と到着地を記憶してくれています。
最初の画面で人数や日程などほぼすべての条件を指定してから「検索」するUIです。
気になったのは、画面下部に広告枠があること。
自社のコンテンツとして高速バスやレンタカーを案内するのではなく、広告っぽく見せています。
「自分たちで提供できないコンテンツは他社と協力プレイで提供するよ!」というスタンスなのかも知れません。
これもまたUXですね。
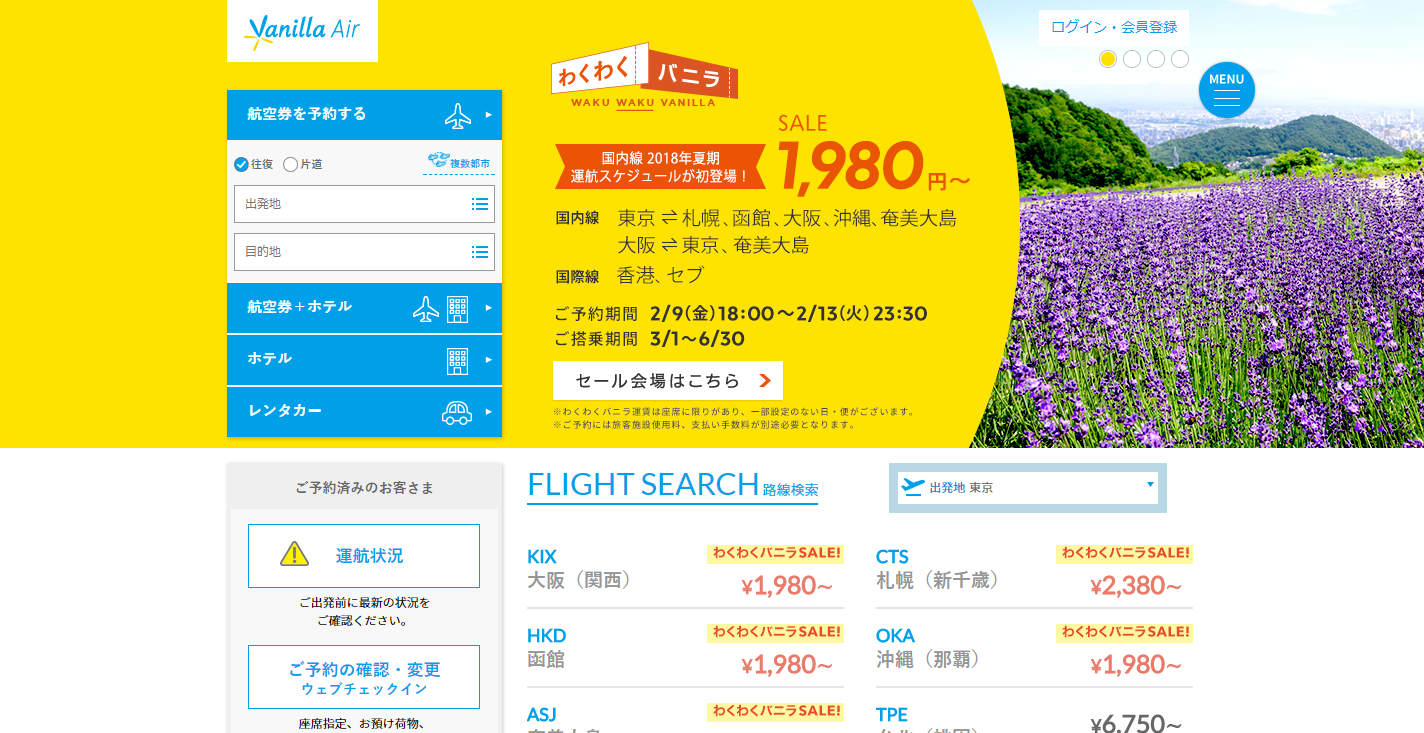
Vanilla Air(バニラエア)

検索エリアはブロック型で、ANAやJALと同じような位置にあります。
ただ、出発地や目的地は記憶されないようです。
バニラエアは、検索結果が秀逸でした。
検索した前後の日程について、料金を棒グラフで表現していて、「いつが安くていつが高いのか」が瞬時に理解できます。
これは良いUXだと思います。
ログイン画面はヘッダに配置してあり、クリックするとダイアログが立ち上がるタイプ。
ただ、LINEやFacebookのアカウントを使ってログインできちゃう、いわゆる「ソーシャルログイン」を導入していました!
これは、業界を問わずいろんな企業が取り入れていますよね。
ナイスUIであると同時にナイスUXです。
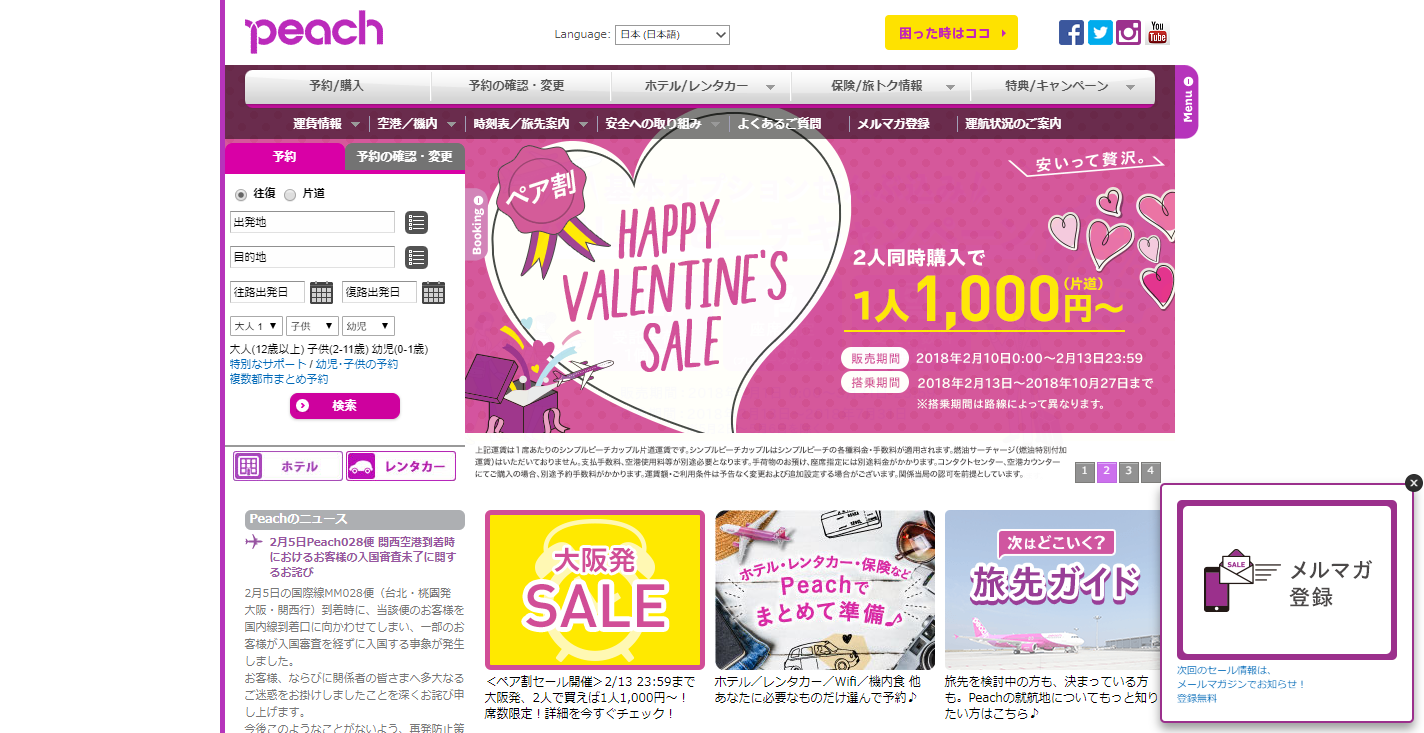
Peach Aviation(ピーチ・アビエーション)

検索エリアはブロック型です。
IPで地域情報を取得したり、入力した情報を記憶しておいてくれたり、はしないです。
入力エリアの右側に選択肢がずら~っと並んだドロップダウンメニューが出現するのですが、他社と比べると「出現してる感」が薄く、ちょっと見逃してしまいそうです。
そして肝心のログイン……これはなかなか難解なUIでした。
検索のブロックが「予約」と「予約の確認・変更」というタブで切り替えるUIになっていて、「予約の確認・変更」からログイン画面にゆくのでした。
これはちょっとわかりづらいような……
でもLCC系はこのパターンが多いようで……あまり頻繁にログインしないだろう、という設計なんでしょうか。
ちなみに、グローバルナビゲーションを「しまう」ことができます。
右端にある「Menu」と書いてあるタブのような部分をクリックすると、グローバルナビゲーションがタターッと左端に引っ込んでいきます。
これはなぜだろう。
不思議なUI。
あと気になったのは、画面の右下あたりに「メルマガ登録」を促すポップアップが出現すること。
これは、元々お得さがウリの航空会社だけあって、ついつい見ちゃいます。
接客ツールの一種と言ってしまえばそれまでですが、「格安で台湾に行けちゃう!」といった情報は誰もが知りたいわけで……ナイスUXですよね。
個人的には、他にも目を惹くコンテンツが多い気がしたので、UI次第でUXがもっと変わるんじゃないかな?と思いました。
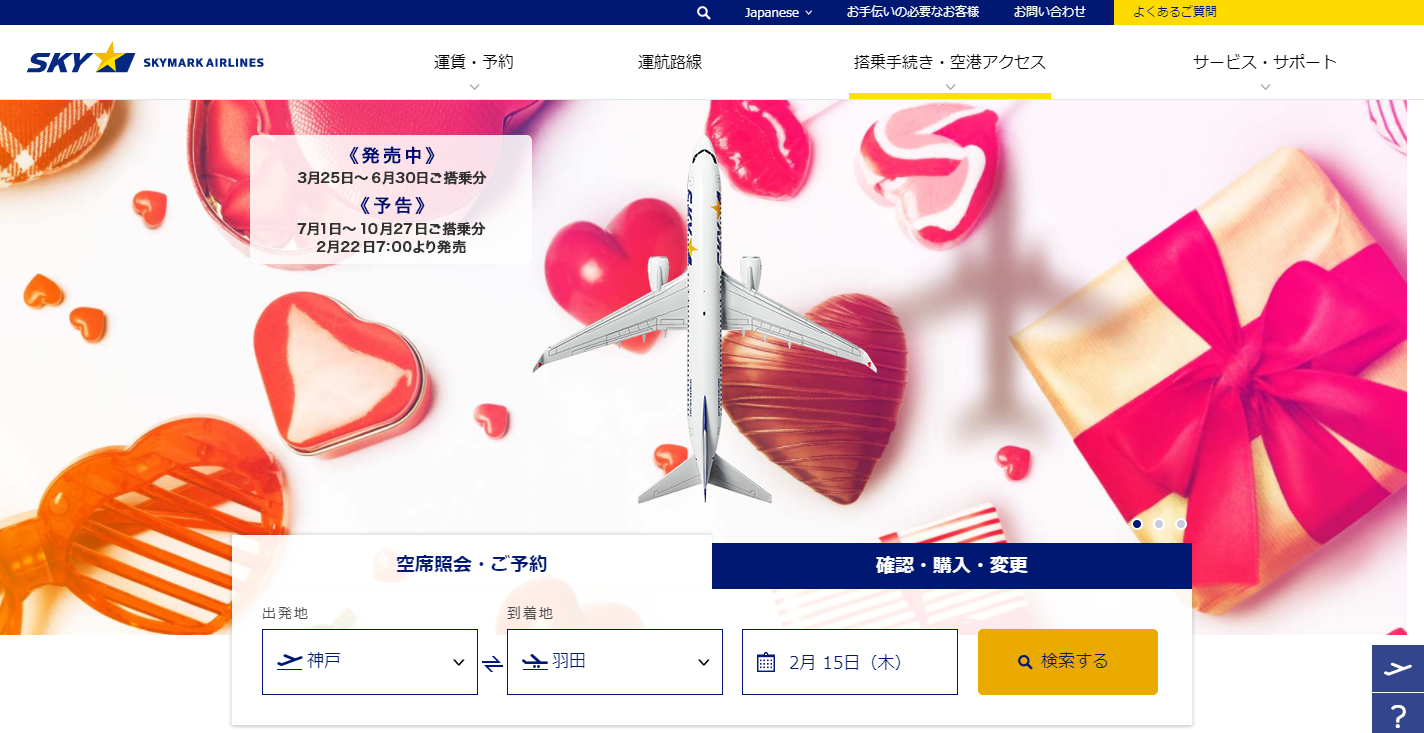
SKYMARK(スカイマーク)

おやおや?イベント期間中だったからか、メインビジュアルで飛行機が飛び続けています。
バレンタインをテーマにした景色の上を飛び続けています。
検索エリアを探す前に、ついつい見てしまいました。
ナイスUX。
検索エリアはライン型ですが、他に視線が散らばるようなUIがないためか、パッとひと目でわかります。
また、一度入力した出発地や日程は記憶してくれているようです。
ちなみに、入力項目がJetstarばりに少なく、「出発地」「到着地」「出発日」だけです。
帰りの日程も人数も後からでいい、という驚きのシンプルさ!
このあたりのUIは、各社悩みに悩んだ末のことなのか、自社の予約管理システムに依存しているだけなのか……気になります。
あるいは、「SKYMARKは往路だけ使われる」というデータが取れていたりするのかも知れませんね。
Peachと同じで、ログインは「確認・購入・変更」というタブから行います。
あまりログインすることを推奨していないのでしょうか……
ウェブ上のサービスに慣れているユーザーは「ログインしておけば、自分の情報を出してくれる」といったUXが身についているケースも多い気がするので、もう少し重視してもいいような。
STARFLYER(スターフライヤー)

今回ピックアップしたウェブサイトの中で、ここだけ異質でした。
見た瞬間に「なんか他と違う」「ちょっと特別な感じがする」というのは、とても重要なUXですよね。
検索エリアは最初から表示されておらず、画面左側の「航空券」というナビゲーションをクリックする必要があります。
「飛行機の予約もいいけど、それより先に伝えたい情報があるんだ!」というUIですね。
とは言え、一度入力した出発地や日程は記憶してくれていました。
ログインはヘッダの右端に「ボタン」として配置してあります。
IDとパスワードは、リンク先の画面で入力するというUIでした。
検索よりもなによりも、メインビジュアルの訴求領域が広すぎて、と言うか90%くらいメインビジュアルやん?という状態で、否が応でも見ちゃいますから、これはこれで素晴らしいUXだと思いました。
まとめ
今回は「飛行機のチケットを予約する」という視点でUIとUXについて考えてみました。
競争が起こっている業界では、「自社のポジショニングや戦略をウェブデザインに落とし込む」といった戦略と戦術をつなぐことが求められるため、こうやって業界を特定して研究してみると非常にいい勉強になります。
そして実は、海外の航空会社はもっといろんなことになっていたので……
また次回、お伝えしたいと思います!