こんにちは。
ウェブ解析士マスターの川田です。
今、モンゴロイドではUI/UX設計の強化期間中です。
UI/UXについてさらに深く学び、より良いWebサイトをご提供するために、あらためてUI/UXをメンバー全員で勉強中です。
そこで今回は、UI・UXについてご紹介します。
UI(ユーザーインターフェース)とは
UIとは、ユーザーインターフェース(User Interface)の略で、ユーザーと製品・サービスの接触面すべてを指します。
といわれても、理解しづらいため、お弁当の中身と箸から、もう少し深く理解しましょう。
お弁当の前に箸が置いてあれば、それを使ってお弁当を食べることを何の説明がなくても理解できるでしょう。

このお弁当と箸のように、状況と物の形などで操作を理解させることをアフォーダンスといいます。
アフォーダンスは、人が頭を使って考えて理解しているのではなく、直感的に理解していることがほとんどです。
このように、優れたUIは頭脳ではなく、直感的な行動を促します。
反対に、直感で判断したアフォーダンスが間違っている場合に、人は苛立ちを覚えます。
お弁当の話に戻ると、お弁当の中身は人の好みによって異なります。
から揚げ弁当が好きな人がいれば、のり弁当が好きな人もいるでしょう。
Webサイトも利用する人によって、デザインやコンテンツは変わります。
しかし、お弁当と箸のように、UIは誰にでも直感的に理解でき、操作できなければなりません。
まとめると、UIはユーザーの目に触れたり、接触する部分であり、ユーザーが直感的に理解できるものである、といえます。
反対に、ユーザーを混乱させるUIは、ユーザーに苛立ちをもたらすだけであり、ユーザー離れの原因となるので注意してください。
UX(ユーザーエクスペリエンス)とは
UXとは、ユーザーエクスペリエンス(User Experience)の略で、ユーザーが商品・サービスを利用する行動のなかでのすべての体験を指します。
たとえば、先程の箸を使って考えると、この箸が割り箸だったとします。
割り箸を上手くキレイにまっすぐ割れないと、ユーザーはどう思うでしょうか。
また、うまく割れないために、破片が指に刺さったとしたらもう最悪ですよね。
これは些細なことではありますが、重要なことです。
このように、UXはユーザーと商品・サービスが接触するところ、商品・サービスを扱うための部分がどう機能するかに関わります。
特にWebサイトは、セルフサービス製品です。
自力でそのサイトの構造を理解し、自分が求めるものはどこにあるのかを探し当てなければなりません。
そのため、Webサイト利用時、前述の割り箸のような最悪の体験をしたら、ユーザーは2度とそのWebサイトを利用することはないでしょう。
つまり、Webサイトは特にUX設計の必要性が高いといえます。
UXの5段階構造
UXを分解すると、戦略・要件・構造・骨格・表層の工程に区分できます。
つまり、UXを考えたサイト構築とは、
サイトの目的とユーザーニーズを設計し(戦略)
↓
それを満たす機能と、コンテンツを洗い出し(要件)
↓
それを満たす情報が見つけやすい構造を設計し(構造)
↓
それを反映するインターフェース、ナビゲーション、情報要素を設計し(骨格)
↓
それを反映する視覚的なものにデザインする(表層)
という段階を経て作られるということです。
工程が戦略に向かうほど抽象的で、表層に向かうほど具体的になるのがわかると思います。
そして、各工程はその前の工程の影響を受けて成り立っています。
ただ、その工程が終わってから、次の工程に進むというわけではありません。
構造を設計しているときに気づいた機能があれば、要件の工程に戻りながら、考えなければなりません。
このように、各工程を行ったり来たりしながら、UXを考えられます。
各段階での行うことは別のメンバーが書くことを期待して省きますが、もう少しこの段階の概念について考えると、これはマーケティング戦略の設計に似ているといえます。
マーケティング戦略はざっくり書くと、
企業の目的と、ターゲットユーザーを定め
↓
それに影響を与える、さまざまな情報を洗い出し
↓
それを反映する、自社独自の方向性を見つけ出し
↓
それを反映する、プランを組み立て
↓
そのプランを、正確に実行・反映する
となり、UXの考え方と似ているといえますね。
UXはマーケティングと同じ位置にあり、そのアウトプットがWebサイトかマーケティング戦略かの違いであると考えるとわかりやすいかもしれません。
UXの設計が浸透しない理由
さて、UXが大事だと声高に言われていますが、なぜUXの設計は浸透しないのでしょうか?
もちろん、概念や方法論を知らないということもあるでしょう。
しかし、それ以上に、一般的なサイト構築のプロジェクトの進み方に問題があると考えます。
ワイヤーフレームの作成を例にして考えてみましょう。
ワイヤーフレームは、骨格の工程にあたり、構造の工程で考えた構造から、インターフェース、ナビゲーション、情報要素をレイアウトするものです。
構造を理解しながら、つまり、それ以前の戦略、要件を踏まえ考えながら、ワイヤーフレームは作成されるものです。
しかし、ワイヤーフレームの作成は、作業になりがちです。
作業となると、UXを考えてのワイヤーフレームにはならず、そしてデザインはワイヤーフレームをベースに作成されてしまいます。
ここで問題の1つは、スケジュールの組み方です。
一般的な、スケジュール作成は作業のみが羅列されています。
そのため、ワイヤーフレーム作成とだけスケジュールに入っていると、どうしても作業になってしまうのです。
しかし、UXを考えるのであれば、考えることと作業を切り分けてスケジュールを作るべきです。
これだけが浸透しない理由ではありませんが、どの工程でも考えることと作業は切り分けてスケジューリングすべきだと思います。
狩野モデルで考察するWebデザイン
UXの最終工程は表層、つまりビジュアルデザインです。
ビジュアルデザインについて、もう少し考えてみたいと思います。
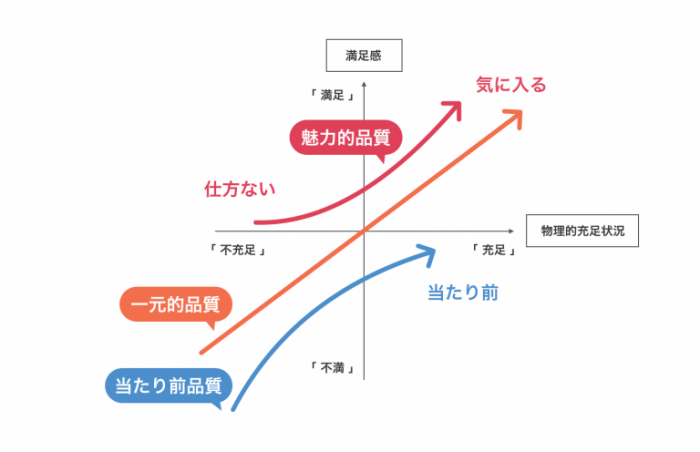
これは、狩野モデルを図示化したものです。

※出典:https://uxdaystokyo.com/articles/glossary/kano-model/
狩野モデルとは、東京理科大学名誉教授の狩野紀昭教授によって1980年代に開発された顧客満足度のモデルです。
顧客にとっての品質を、「当たり前品質」「魅力的品質」「一元的品質」の3つに分類しています。
一元的品質はここでは説明しませんが、当たり前品質は、顧客が満足するために不可欠な品質で、魅力的品質は競合と差別化するための品質です。
当たり前品質が担保されていなければユーザーは不快に感じますが、魅力的品質は、それを満たさなくてもユーザーに不満は出ません。
ダイソンの掃除機で考えると、掃除ができることは当たり前品質、吸引力が落ちないことが魅力的品質といえます。
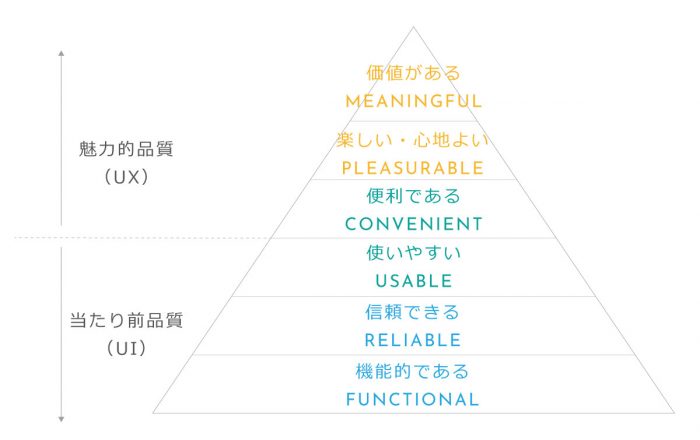
これをWebデザインに当てはめると、当たり前品質は基本として、魅力的品質があるデザインがUXを考えたデザインといえます。
つまり、魅力的品質により、ポジティブな体験をWebデザインによって提供するということです。
このように書くと、どうしても魅力的品質を中心に考えてしまいがちです。
しかし、魅力的品質は当たり前品質があってこそ存在します。
当たり前品質を損なうと、ダイソンの例でいうと掃除ができないということになるので、ユーザーにとっては不快でしかありません。
つまり、アフォーダンスを損なわないUIで当たり前品質を保ち、さらに、ポジティブな体験を提供し魅力的品質を高めたWebデザインが、UXを考える上で必要といえます。

まとめ
UI・UXの理論はいろいろとありますが、本質は、
「誰に対してのコンテンツで構造でデザインか」
「そのコンテンツ、構造、デザインは企業の目的を達成するのか」
というところをしっかり考えることだと思います。
今回は、UI/UXの基礎を中心に書いてみました。
次回はIA(情報アーキテクチャ)について書いてようと思います。