こんにちは、Webデザイナーの団子の人です。
現在モンゴロイドではUI/UXについて書籍を読み、理解を深めたうえで記事を書くということを行っています。
そこで今回は、UI/UXの基礎知識と、UI/UX設計におけるワイヤーフレームの役割や注意点についてご紹介します。
UI/UXとは
UI/UXとは?と聞かれると、意外と明確に答えられない方が多いのではないでしょうか。
UIとは「User Interface(ユーザーインターフェース)」の略で、ユーザーの目に触れる、ユーザーが直接触れる部分のことを指します。
一方、UXとは「User Experience(ユーザーエクスペリエンス)」の略で、ユーザーが製品・サービスを通して得られる体験を指します。
UIとUXの違い
UIはユーザーが目に触れ、接触する部分であり、Webサイトであれば何らかの端末画面に表示される情報全てがUIです。
そのUIを包括する概念がUXであり、触れた部分が見やすかったか?本当に欲しい情報だったか?また来たいと思ったか?などを考えることがUXの設計です。
UXの5つの段階の考え
UXは下記の要素で考えられます。
1.戦略段階
- ブランドアイデンティティの訴求といった「サイトの目的」
- サイト利用者が求めていることを抽出する「ユーザーニーズ」
ユーザーのためにサイトで達成したいことと、組織のためにサイトで達成したいことが果たされたかどうかを測るために、成果指標を定めます。すべての基盤になる段階です。
2.要件段階
- 客観的に伝わる表現でサイトに実装する機能を定める「機能仕様」
- どんな場面でどんなコンテンツが必要か、ニーズを収集・整理する「コンテンツ要求」
前段階で定義した戦略にもとづいて、ユーザーにどのようなコンテンツや機能を提供するか、明確な要件として決定していく段階です。
3.構造段階
- Webサイトの機能に対してユーザーが抱く印象や反応をデザインする「インタラクションデザイン」
- 戦略に則ってどういう情報でまとめるかを考えた「情報アーキテクチャ」
必要なコンテンツや機能を定義できたら、最終的にユーザーにどのような体験をさせるかを考え、構造を設計する段階です。
4.骨格段階
- ユーザーがスムーズに操作できるようボタンやフィールドなどをデザインする「インターフェースデザイン」
- ユーザーがコンテンツ間やページ間をスムーズに遷移できるようにする「ナビゲーションデザイン」
- その両方を実現できるよう、統合するための「情報デザイン」
構造を骨格に変える段階では、「サイトがどのように機能するか」から「その機能性がどのような形を取るか」が定義され、無形である構造を具体的な形にしていきます。
5.表層段階
- 直接ユーザーにどのように見せるべきかを視覚的に表現していく「ビジュアルデザイン」
5つの要素の最終段階である表層段階では、デザインが美的に優れているかどうかだけではなく、意図した通りにうまく機能しているかどうかを意識して取り組みます。
以上のようにUXは5つの段階で分けることができ、各段階はその前の段階に依存しています。
とは言っても、必ずしも次の段階へ進むまでに前段階を完了させなければならないわけではありません。
進め方のポイントは、もし前の段階が完了しないまま次の段階を開始するにしても、完了させるのは前段階より先にならないように計画を立てることです。
UI/UXでのワイヤーフレーム
UIを設計するのは骨格段階から表層段階です。
そして、Webサイトを構築する中で重要な要素の一つでもあるワイヤーフレームは、骨格段階に位置します。
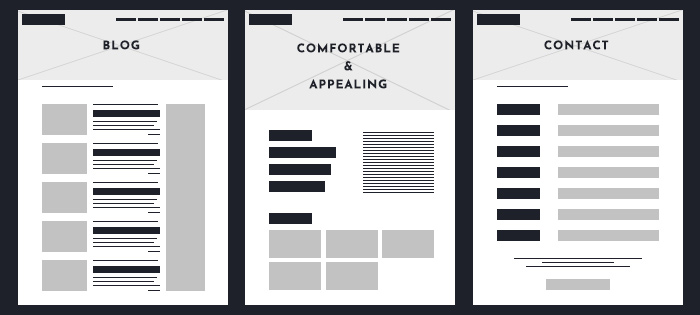
ワイヤーフレームは骨格段階の中のインターフェースデザイン・ナビゲーションデザイン・情報デザインを1つにまとめた設計図のようなもので、構成はシンプルなボックスやテキストといった簡易なものでも問題ありません。
ワイヤーフレームの役割
サイトの規模別に、ワイヤーフレームが果たす役割を説明します。
小規模なサイト(数ページ程度)では、ワイヤーフレームが一つでもあれば構築する他のページのテンプレートとしても使える場合が多いでしょう。
たとえきちんと製図できていなくても構いません。
手書きのワイヤーフレームがあるだけで、次のステップの効率は段違いになります。
大規模なサイトであれば、複数のワイヤーフレームが必要になってきます。
と言っても、決して全てのページのワイヤーフレームを作らないといけないというわけではありません。
ページをいくつかの種類に分類し、そのページタイプの代表的なページのワイヤーフレームを作ることで、効率的に作業を進められるでしょう。

ワイヤーフレームを作らず、そのままデザインをしては?と思うかもしれませんが、おすすめできません。
ワイヤーフレームを作るということは、戦略・要件・構造段階でまとめたことが初めてサイトとしての形になる工程です。
次の表層(ビジュアルデザイン)に関わる重要な工程です。
ワイヤーフレームの特徴は他にもあります。
デザイン抜きにコンテンツの配置を検討する段階をもつことで、なぜこのコンテンツはここなのかと、チーム内で認識の共有を図ることができます。
さらに、どういったアニメーションをつけるか?といった、効果的に表現するためのギミックにまで話が及ぶこともあるでしょう。
こうした動きが複雑なWebサイトでは、ワイヤーフレームを完成品の機能をシミュレートするためのプロトタイプとして活用することもできます。
デザインカンプとの違い
ワイヤーフレームと混同しやすいものでデザインカンプというものがあります。
まずデザインカンプとは「Design Comprehensive Layout」の略で、5つの段階でいうと表層段階に位置しています。
ワイヤーフレームではビジュアル面の問題を考慮はせずに、骨格の構成に集中しているのに対し、デザインカンプは、ワイヤーフレームで作った骨組みに、画像やテキストを挿入し、色やあしらいを施しビジュアル化させたものです。
ビジュアルデザインをする前にワイヤーフレームを構築しておくことで、まず骨格の問題をみることができ、その後の表層的な問題をデザインカンプで解決することができます。
これらを端的に言い表すのであれば、ワイヤーフレームが設計図、デザインカンプが完成見本と考えるといいでしょう。
まとめ
UXは、ユーザーにより良いものを届けるという考えが根本にあり、ワイヤーフレームはUIの入り口、UXを高めるための重要な部分を担っていると思っています。
Webデザイナーとして、一貫性のある十分に設計されたインターフェースを制作することで、サイトのUXをさらに昇華させられるよう努めていきます。
参考書籍: ウェブ戦略としての「ユーザーエクスペリエンス」