こんにちは。
Webマーケティングチームの井内です。
突然ですが、みなさんがユーザーとしてWebサイトを見ているとき、こんな体験をしたことはありませんか?
✔ 週末のイベントで必要なものを買おうとしたが到着日が不明で、他のWebサイトを探し直した
✔ スマホでリフォームの資料請求をしようとしたら、項目が入力し辛くて、断念した
✔ 通勤中にギフトを選ぼうとしたが包装や熨斗の写真がなく、帰りに百貨店で買うことにした
全く同じではなくとも、似たようなストレスが原因で離脱した覚えがあるのではないでしょうか。
これらは、UXをしっかり設計できていれば防げたはずの事柄ばかりです。
しかし、ユーザー側の視点で評価をすると気づけることが、なぜか事業者側や制作側に立った瞬間に見落としやすくなったり……しませんか?
それもそのはず。
Webサイトの制作現場では、大量の決めるべき事案・あらゆるセクションの関係者・迫りくる期限が複雑に絡み合い、ユーザー視点が抜け漏れてしまいがちだからです。
そこで今回は、Webサイトの制作・運営・発注に関わる方を対象に、ブレないUX設計ができるWebサイト制作のフレームワークをご紹介します。
今さら聞けない、UX(ユーザーエクスペリエンス)とは?
まずは、言葉の定義から確認してみましょう。
UX(User Experience)ユーザーエクスペリエンス/ユーザー体験
UXとは、ある製品やサービスを利用したり、消費した時に得られる体験の総体。個別の機能や使いやすさのみならず、ユーザーが真にやりたいことを楽しく、心地よく実現できるかどうかを重視した概念である。
ポイントは「ユーザーが真にやりたいことを楽しく、心地よく実現できるかどうか」を大切にする考えで、ユーザビリティの概念より一歩踏み込んだ次元の概念だということです。
ちなみに、UXの提唱者を知ると納得なのではないでしょうか。
UXは、認知心理学者でアップルコンピュータ社に勤務していたドナルド・ノーマン博士による造語だといわれています。
アップル製品特有の無駄のないデザインや心地よい操作感こそが、UX設計の結果だとイメージすると、分かりやすいですね。
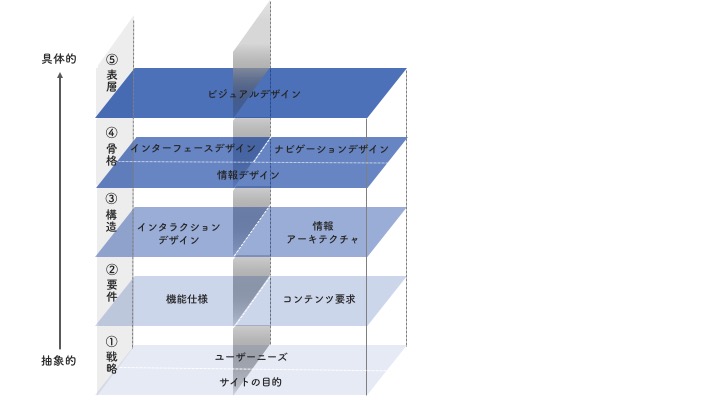
5段階で考える、WebサイトのUX設計方法

参考文献:ウェブ戦略としての「ユーザーエクスペリエンス」5つの段階で考えるユーザー中心デザイン
まずは、上図をご覧ください。
階層が下にある要素ほど抽象度が高く、上にある要素ほど具体的になっていきます。
書籍のなかに“家の土台部分が完成する前に屋根を完成させるな”というフレーズがありますが、このフレームワークを活用する際の鉄則そのものです。
「戦略なきままコンテンツ案を考えるな」「骨格を決めずにデザインし始めるな」ということですね。
必ずしも直前の階層を完了させておく必要はありませんが、手順を飛ばしたり、土台が未完成のまま次の階層を完成させたりすると、ユーザー体験をないがしろにしたWebサイトが出来上がってしまいます。
下の階層から1つ1つ段階を進めていくことが、UX設計を成功させる最大のポイントです。
続いては、各段階の詳細をご紹介します。
ユーザー体験を設計するための段階①戦略
UXを設計するうえで、すべての基盤になるのが戦略段階です。
この段階で決めたことが、必要な機能やコンテンツ、Webサイトの構造、ナビゲーション、そしてデザインの方向性を左右し、ポジティブなユーザー体験を提供できるかどうかの鍵となります。
■サイトの目的
自社(またはクライアント)のビジネスのために、サイトで達成したいことはなにか?を決めます。
例えば、「売上を昨対〇%伸ばしたい」「商談につながる問合せを〇件/月獲得したい」「新商品の予約を〇名分確保したい」といったことです。
■ユーザーニーズ
上記の目的を果たすためには、どういったユーザーがターゲット層なのかを定めます。
そして、そのターゲット層がどんな志向を持ち、何を求めているのかを具体的に描いていきます。
マーケティングでよく使用されるキーワードで置き換えると、下記のような項目を実施します。
・ユーザーセグメンテーション(属性別、志向別)
・ペルソナ設計
・ユーザビリティ調査
・ユ―ザーテスト
ユーザー体験を設計するための段階②要件
サイトの目的とユーザーニーズが定まると、自ずとそのWebサイトが満たすべき要件が浮かび上がってきます。
この段階で、いわゆる要件定義を行います。
■コンテンツ要求
戦略で描いたターゲットユーザーがどんなニーズをもっているか、さらに深堀していきます。
方法としては、まず集めたユーザーのニーズを以下3種類に分類します。
1. 顕在ニーズ
2. 潜在ニーズ
3. 新たなアイデア
そして、想定できるユーザーの行動・思考・感情を、ストーリーボードやカスタマージャーニーマップとして目に見える形まで落とし込みます。
■機能仕様
Webサイトの目的とターゲットを踏まえて、どんな機能が必要か、他にもっと必要な機能がないかを検討し定めていきます。
例えば、「一度ログインすれば30日間ログイン状態を保持する機能をもたせる」「一定時間画面を操作しないユーザーに特定のバナーを表示する機能をもたせる」といったことが含まれます。
ユーザー体験を設計するための段階③構造
インタラクションデザインと情報アーキテクチャは、Webサイトを構築する際のルール設計にあたるフェーズです。
カテゴリー分類のルールやサイトマップを作成し、ユーザビリティに課題が発生していないか検証をしながら設計をしていきます。
■インタラクションデザイン
例えば、Webサイトでスーパーの買い物カゴを模ったアイコンを見ると、誰もがショッピング機能があると認識できると思います。
このように、ある要素がユーザーにとって正しく認識できるか検証し、ポジティブなユーザー体験ができるように修正を図っていきます。
■情報アーキテクチャ
ページやコンテンツといった、情報の分類ルールや遷移を決めていきます。
例えば、「商品の配送料を掲載するのは、通常の送料と異なる全ての商品ページと、Q&Aページと、会社概要ページにしよう」「Q&Aページと会社概要ページには、ヘッダーとフッターからリンクさせよう」という決定をこの段階で下します。
ユーザー体験を設計するための段階④骨格
建築でいうところの図面にあたり、前段階までの「戦略」「要件」「構造」を反映した骨組みを作ります。
また、インターフェースデザインとナビゲーションデザイン、情報デザインは、他のどの要素よりも密接に関わり合っているため、一貫性や整合性がとれるように注意が必要です。
■インターフェースデザイン
ボタンや入力欄など、Webサイトの表示画面を構成する要素を決めます。
■ナビゲーションデザイン
グローバルナビゲーションやサイト内リンク、優先的に提示すべき要素(問合せやプライバシーポリシーなど)へのアクセス方法を整理し、設計します。
■情報デザイン
アイコンやタグ付け等で、ユーザーがWebサイト内での現在地や行先を把握しやすい配慮をします。
そして、ワイヤーフレームで、インターフェースデザイン・ナビゲーションデザイン・情報デザインの内容を凝縮したWebサイトの骨組みを作ります。
ユーザー体験を設計するための段階⑤表層
ここまで段階を踏んで、ようやくビジュアルデザインの段階です。
Webサイトのデザインは、ビジネスとして制作する以上、ステップ①で定めた戦略通りうまく機能しているかどうか?が最大の評価基準です。
圧倒的に見た目がオシャレなデザインでも、ユーザー体験を蔑ろにした結果、Webサイトの目的を果たせなければ、意味がないのです。
デザインの際に意識したいのは、以下項目です。
■情報の強弱や色使いのルール、全体の統一感
ユーザーの混乱を防ぐために、一貫性を大切にします。
■視線の動き
「Zの法則」や「Fの法則」にしたがって、目に留まりやすい位置に重要な要素を配置できているでしょうか。
詳しく検証するには、ヒートマップやアイトラッキングツールで調査することも可能です。
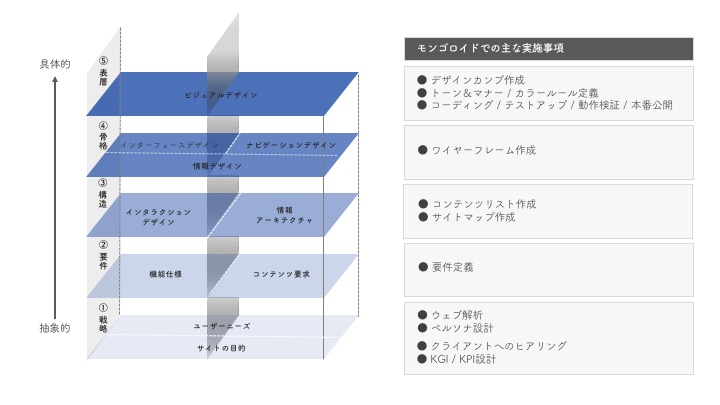
モンゴロイドでのユーザー体験設計手順

モンゴロイドでは、「5つの段階」にしたがってWebサイトを構築していきます。
ご依頼の内容によって手順や粒度は臨機応変に対応していますが、ご参考までに、モンゴロイドが各段階で取り組んでいる主な内容を一部ですがご紹介します。
段階①戦略
クライアントへのヒアリング
- ビジネスモデル、年間トレンド、課題や成果、競合状況を伺います
- ユーザー情報として属性情報、志向性、ペルソナ像を伺います
KGI / KPIの設計
- KGI:ビジネス上の成果に関する数値目標を設計
- KPI:KGIを達成するための鍵となる数値目標を設計
ウェブ解析
- Googleアナリティクスや各種管理画面で定量データを分析し、傾向や課題を抽出します
ペルソナ設計
- ペルソナ像の想定行動に沿ったUXを検証し、ユーザーニーズを汲み上げます
段階②要件
要件定義
- システム要件:機能の選定、セキュリティ面や運用保守、サーバーやドメインを確認します
- サイト要件:レギュレーションの有無、ターゲットブラウザ・OSを確認します
段階③構造
コンテンツリスト作成
- 既存サイトのすべてのコンテンツを抽出し、情報の追加や集約を決定していきます
サイトマップ作成
- 競合サイトとの比較や、リニューアル前後の比較をして改善点を文書化します
- カテゴリーの分類ルール等もサイトマップを基に定めていきます
段階④骨格
ワイヤーフレーム
- 主にスマホとPCのTOPページ、下層ページのワイヤーフレームを作成します
- 想定しているアニメーションやナビゲーションの設計を決めます
段階⑤表層
トーン&マナー / カラールール定義
- 提示いただく場合と、モンゴロイドで作成する場合があります
デザインカンプ制作
- 段階①~④で設計した内容に基づいてビジュアルデザインを制作します
コーディング / テストアップ / 動作検証 / 本番公開
- 表示速度やアニメーション動作によるストレスがないかを検証しながら構築します
UX設計がうまくいくと、どんな結果になる?
5つの段階に沿ってUXをしっかり設計できたWebサイトでは、冒頭の例で挙げたストレスフルな状態とは真逆の反応が得られます。
BeforeとAfterをみてみましょう。
Before
週末のイベントで必要なものを買おうとしたが到着日が不明で、他のWebサイトを探し直した
After
検索条件を「翌日配送対応」で絞り込んで、週末のイベントで必要なものを安心して購入できた
Before
スマホでリフォームの資料請求をしようとしたら、項目が入力し辛くて、断念した
After
スマホでリフォームの資料請求をしようとしたら、音声入力モードを選べたため短時間で申込みできた
Before
通勤中にギフトを選ぼうとしたが包装や熨斗の写真がなく、帰りに百貨店で買うことにした
After
通勤中にギフトを選ぼうとしたら、熨斗付き包装の写真とともに大満足した購入者レビューが記載されていて、即決できた
Afterのような体験をしたユーザーは、口コミサイトに書き込んだり、周囲におすすめしてくれたり、「また次もここで買おう」とファン化したり、とポジティブなフィードバックを返してくれるようになります
その結果として、商談数やリード獲得数、売上があがる……!!というイメージをもっていただけたでしょうか。
まとめ
最後までお付き合いいただいてありがとうございます。
この記事が、みなさんにとって、ユーザ体験を大切にしたWebサイト制作の一助になればうれしいです。
また、「モンゴロイドのメンバーと一緒にUX設計をしたい」「モンゴロイドにWebサイト制作を任せたい」と思って下さった方は、こちらからお問い合わせください。